티스토리 뷰

최근에 UX 관련 책 위주로 읽고 있다.
yes24에 UX를 검색했더니 이 책이 바로 나왔다.
가격이 3만원이길래 주저없이 학교 도서관으로 가서 빌렸다.
아무래도 디자인 관련 책들은 컬러 인쇄를 해야하기 때문에 가격이 비싸다.
졸업하기 전에는 학교 도서관을 애용해야겠다.
소개
책 표지에 나와있는 것처럼 UX/UI 실무패턴에 대한 케이스들이 나온다.
80가지 패턴들이 쭉 나열되어 있어 책이 상당히 두껍다.
사실 이런 책을 한 번 보고 패턴을 다 외우고 익히는 것은 불가능하다.
단 패턴들이 있다는 것을 알아두면, 특정 상황에서 "책에 그 패턴이 있던거 같던데..." 하면서 찾아보면 좋을 책이다.
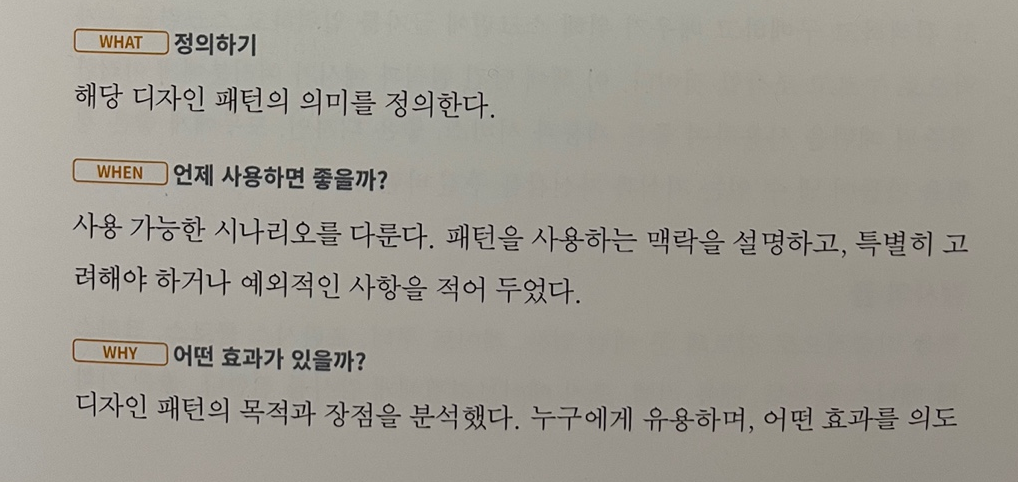
이 책의 좋았던 점은 What, When, Why, How, Example 을 통해 패턴의 사용도에 대해 명확히 기술해주었다.


오하원칙을 통해 나같은 디자인 초보도 쉽고 체계적으로 이해할 수 있도록 도와주었다.
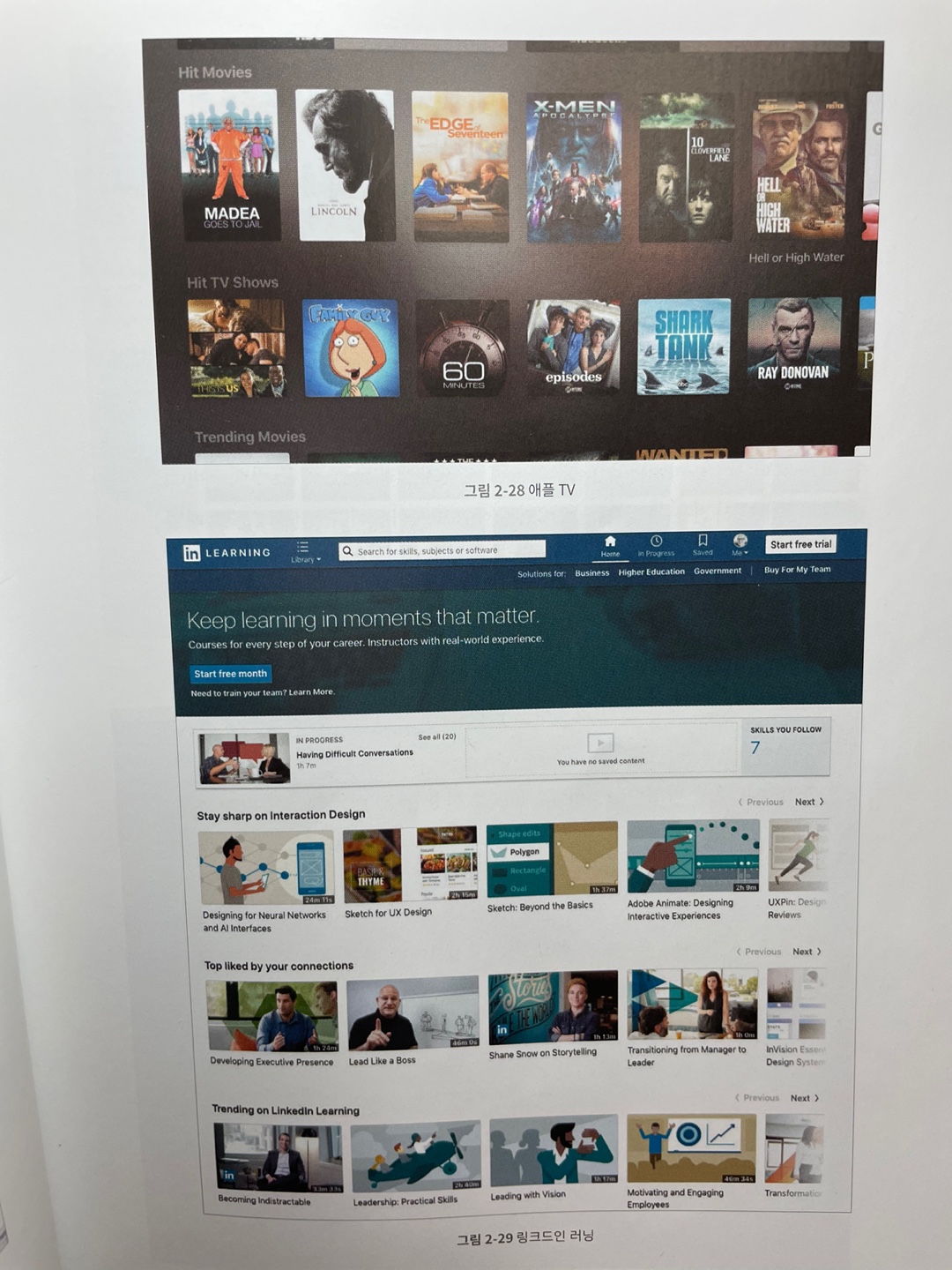
예시에서는 실제 웹페이지 사진들을 보여줘 이해하기가 쉬웠다.
이 책이 올해 초에 개정되서 나온 것으로 아는데, 그에 따라 최신 사진들이 많았다.

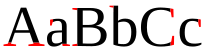
책을 읽으며 세리프(serif) 와 산-세리프(san-serif)의 차이도 알게 되었다.


세리프(serif) 라는 것이 글자 끝에 돌출된 부분을 나타낸다. 세리프체는 글자 끝에 세리프가 있는 글씨체이고 산-세리프체는 글자 끝에 세리프가 없는 글씨체이다.

그동안은 그냥 아무생각 없이 느낌만으로 폰트를 사용했는데 소소하게 알아가는 지식이었다.
그림출처 : 나무 위키
모든 디자인에는 이유가 있다
나는 현재 동아리 프로젝트로써 기획팀, 디자인 팀과 협업하여 어플을 만들고 있다.
디자인팀에서 준 화면을 보며 만들때 가끔 이런 생각이 든다.
"이 화면을 이렇게 해야되나?? 여기만 조금만 수정하면 기존에 사용했던 거 재사용할 수 있을거 같은데..."
"이 기능을 꼭 구현해야 되나? 앱 사용하는데는 지장이 없는거 같은데... 노력한 거에 비해 결과가 너무 작은데..."
개발을 하다보면 한 번쯤 생각이 들 때가 있을 것이다. (나만 그런가..?)
책을 읽으면서 그 전에는 느끼지 못했던 큰 것부터 세세한 것까지 정말 많은 패턴들이 화면 안에 들어있다는 것을 알게 되었다. 많은 연구와 테스트 케이스들을 통해 사용자가 편하게 생각하는 디자인과 기능이 있다.
UX/UI 디자이너들은 그에 맞춰서 화면을 구성한 것 뿐이다.
개발을 모르거나 개발자를 괴롭히고 싶어서가 아니다.
디자이너들은 자신들의 일을 할 뿐이다.
모든 디자인에는 이유가 있다.
물론 현실적으로는 시간과 인력이 제한되기 때문에 모든 디자인을 맞추기 힘들 수 있다.
하지만 이 디자인, 기능 하나가 어떻게 사용자에게 영향을 끼치는 지를 안다면 우선순위를 정하는데 있어서 도움을 줄 것이다.
앞서 말한 것처럼 80가지의 패턴이 나오기 때문에 그 분량이 어마 무시하고 책 페이지도 500페이지가 넘는다 😲
가볍게 훑는 마음으로 읽었는데도 2주가 걸렸다.
책 대부분이 웹페이지를 다룬다. 모바일 관련 내용이 6장에 있고 그 외에도 간혹 나오기는 하지만 대부분 데스크탑을 기준으로 한 디자인을 다루기 때문에 읽을 사람은 참고하면 좋을 것 같다.
'책 > UX' 카테고리의 다른 글
| [책 리뷰 / UX] UX 라이팅 시작하기 - 사용자를 위한 글쓰기 (0) | 2021.11.14 |
|---|---|
| [책 리뷰 / UX] UX원칙 Uxer를 위한 101 가지 원칙 - 사용자는 똑똑하다 (1) | 2021.11.02 |
- Total
- Today
- Yesterday
- 개발
- 책
- TODO
- Swift DocC
- Swift공식문서
- 애플
- 코딩 테스트
- 책리뷰
- UX
- Swift 서버
- todo앱
- Swift문법
- ios
- 앱개발
- Swift
- 부스트캠프7기
- vapor
- 코딩테스트
- 프로그래머스
- Combine
- Swift 디자인 패턴
- 필독서
- 책후기
- swiftUI 기초
- SwiftUI
- 부스트캠프
- 코딩
- 부스트캠프iOS
- 날씨어플
- 디자인 패턴
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
