티스토리 뷰
[SwiftUI] 기본적인 Todo 앱 만들기 03 (배열에 데이터 추가 및 View 부분 수정)
말차프라푸치노 2021. 8. 27. 17:16
안녕하세요 😃
앱 만들기 02 에 이어 계속해서 구현을 해보겠습니다.
[SwiftUI] 기본적인 Todo 앱 만들기 02 (@State, Identifiable, forEach 이해하기)
안녕하세요 😁 지난 글에 이어 계속해서 SwiftUI로 Todo 앱을 만들어 볼게요 Todo앱 만들기 1편 바로가기 [SwiftUI] 기본적인 Todo 앱 만들기 01 (Stack으로 View 구성하기) 안녕하세요. 오늘은 SwiftUI 로 가장
malchafrappuccino.tistory.com
우선 여태까지 작성한 코드를 보면

다음과 같습니다.
제가 하고자 하는 것은 Button을 눌렀을 때 newTodo 가 allTodos라는 배열 속 TodoItem의 todo 로 저장되는 것 입니다.
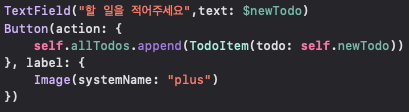
Button을 눌렀을 때 동작은 Button인자 속 action의 { } 안에 코드를 작성해주면 됩니다.
코드를 작성해보면

struct 안에서 자신의 인스턴스에 접근할 때는 self. 을 쓰고 접근해주어야합니다.
( instance(인스턴스)는 struct, class, enum, 에서 생성된 객체 입니다. 제가 생성한 newTodo, allTodos 도 역시 instance입니다)
append라는 함수는 배열에 항목을 추가해줄 때 사용합니다.
allTodos에 todo를 newTodo로 가지는 TodoItem 을 집어 넣는 동작이 위 코드 입니다.
간단하게 그림으로 살펴보면

구조체를 배열에 집어 넣는 화살표 동작이 Append 입니다.
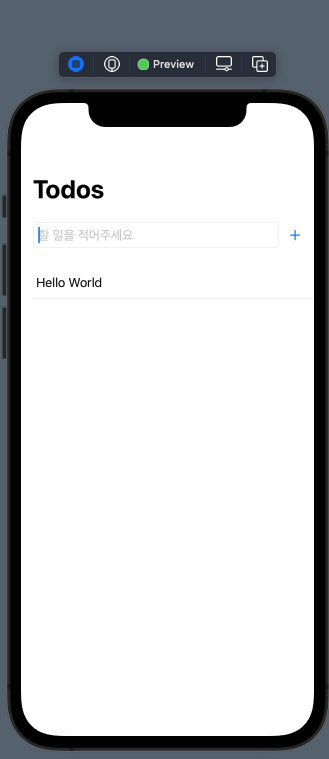
그리고 canvas를 통해 text를 입력하고 button을 눌러보면

잘 나오는 것을 확인할 수 있습니다!
다만 여기서 마음에 안 들었던 것은 button을 눌러 list에 추가 했는데 text가 그대로 남아있어 다음 입력이 불편하다는 것이였고,
또 하나는 빈 값을 추가해도 List가 계속 늘어난다는 것이였습니다. 사용자마다 다르지만 보통은 할 일에 빈 값을 입력할 일은 없기에 빈 값일 때는 배열에 추가되지 않도록 추가로 코드를 작성하겠습니다.

guard 는 if 문과 같이 조건문의 역할을 수행합니다. 다만 다른 점은 무조건 else 를 같이 사용해주어야 합니다.
보통은 else { } 안에 return 을 넣어 조건에 맞지 않으면 함수실행을 종료시킵니다.
.isEmpty 는 instance property( property 를 직역하면 특성, 성질이니까 instance 가 사용할 수 있는 함수라고 생각하면 쉽습니다.) 로써 String 이 빈 값 인지 아닌지를 확인해줍니다. 빈 값(empty)면 true , 한 글자라도 들어가 있으면 false 를 반환합니다.
비어있지 않으면 List에 추가할 수 있는 조건을 만들 것이기 때문에
If String is not Empty -> guard + newTodo + ! + .isEmpty -> guard !self.newTodo.isEmpty 입니다. (!는 not)
아닐 경우에는 return해서 아래 동작들이 작동하지 않고 action { }문을 빠져나옵니다.
append 이후에 self.newTodo = "" 로 newTodo를 초기화해주어 다음 입력시 편하게 입력할 수 있도록 했습니다.
그리고 어플이 뭔가 보기에 불편해 보여 Padding을 추가해 디자인을 손 봐주겠습니다.


NavigationView를 추가해 그 안에 navigationTitle "Todos"를 달아주었습니다.(navigationTitle 은 HStack { } 뒤에 붙어 있습니다)
HStack에 padding을 달아 List와 조금의 간격을 벌려주었고
TextField 뒤에 .textFieldStyle(RoundedBorderTextFieldStyle()) 를 붙여주어 모서가 둥근 테두리를 만들어 주었습니다
만들고 보니 button이라 가까운 것 같아 button 왼쪽에 padding을 넣어주었습니다.
.leading = 왼쪽 .trailing = 오른쪽 기억해주세요!
이렇게 만들고 보니 훨씬 깔끔해졌네요!
다만 List가 조금 제 맘에는 안 드네요... 저는 미니멀하고 클래식한 걸 좋아하기 때문에 ListStyle을 바꿔주겠습니다.


List { } 뒤에 .listStyle(PlainListStyle()) 을 추가해주었습니다.
이제 맘에 드네요 😙
+
View를 배치하고 꾸미다 보면 코드 블럭 {} 뒤에 .padding 이라던가 .font 를 달아주게 될텐데요
} 뒤에 바로 붙여줄 수 있지만 저는 엔터를 치고 입력하는 편입니다.
물론 이런 규칙은 팀 단위 프로젝트로 진행할 때 정하고 하는 편이라 바뀔 수 있습니다.
주석처리를 썼다 지웠다 하면서 View가 바뀌는 걸 쉽게 확인할 수 있어 저 개인적으로는 엔터 치고 써주는 걸 선호합니다.
(주석처리 단축키 command + /)


자 이렇게 해서 List에 text를 추가하는 기능을 구현했는데요
여기서 한 가지 문제가 있습니다!

어플을 껐다 키니 목록이 사라졌습니다... 눙물....
기껏 적어놨는데 사라지면 아무도 어플을 사용하지 않겠죠??
그래서 Database에 저장하는 방법을 다음에 포스팅하겠습니다.
긴 글 읽어주셔서 감사하고 피드백은 항상 환영합니다 😊
'SwiftUI > SwiftUI 앱 만들기' 카테고리의 다른 글
| [SwiftUI] 날씨 어플 만들기 00 (개요, MVVM 패턴으로 만들기) (0) | 2021.09.02 |
|---|---|
| [SwiftUI] 기본적인 Todo 앱 만들기 05 완성(onDelete, remove 로 삭제기능 구현) (0) | 2021.08.28 |
| [SwiftUI] 기본적인 Todo 앱 만들기 04 (UserDefault로 Local Database에 데이터 저장) (0) | 2021.08.28 |
| [SwiftUI] 기본적인 Todo 앱 만들기 02 (@State, Identifiable, forEach 이해하기) (0) | 2021.08.27 |
| [SwiftUI] 기본적인 Todo 앱 만들기 01 (Stack으로 View 구성하기) (0) | 2021.08.26 |
- Total
- Today
- Yesterday
- TODO
- 애플
- ios
- 책
- Swift
- 개발
- 코딩 테스트
- 코딩
- Swift문법
- Swift 서버
- 디자인 패턴
- swiftUI 기초
- Swift공식문서
- 책후기
- 부스트캠프iOS
- todo앱
- Swift 디자인 패턴
- 부스트캠프
- 앱개발
- 프로그래머스
- Swift DocC
- vapor
- 책리뷰
- 부스트캠프7기
- 코딩테스트
- 필독서
- Combine
- UX
- 날씨어플
- SwiftUI
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
