티스토리 뷰
Javascript 함수를 호출했을 때 잘 동작하는지 확인하기 위해 console.log()를 사용하곤 하는데, Swift의 WKWebView에서 이벤트를 전달했을 때도 확인하고 싶었습니다. Safari의 Console을 사용하면 이를 쉽게 확인할 수 있습니다.
작업 환경
- macOS 14.0 Sonoma
- XCode 15.0
- iOS Simluator 17.0

앱 내부에 간단한 웹 View를 구현했습니다. WKWebView 사용법이 궁금하면 이전 글을 확인해주세요. WKWebView 사용법 확인하기
document.getElementById("submit-button").addEventListener("click", function() {
console.log("pause-1")
});
버튼을 누르면 로그를 출력하는 자바스크립트 코드입니다.
Safari 개발자 모드
Safari에서 Console을 확이하려면 개발자 모드를 켜줘야합니다. 먼저 Safari를 실행합니다.

개발자 모드가 없어서 설정에서 추가를 해줘야 합니다.


Safari - 설정 - 고급으로 들어가 웹 개발자를 위한 기능 보기를 On 합니다.

이제 개발자용 탭이 생긴 것을 확인할 수 있습니다.
시뮬레이터 연결
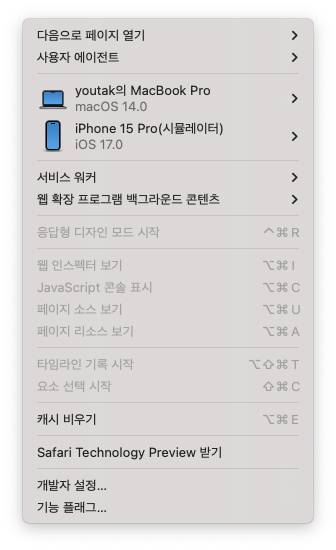
프로젝트에서 시뮬레이터를 실행하면 아래와 같이 Safari가 인식합니다.

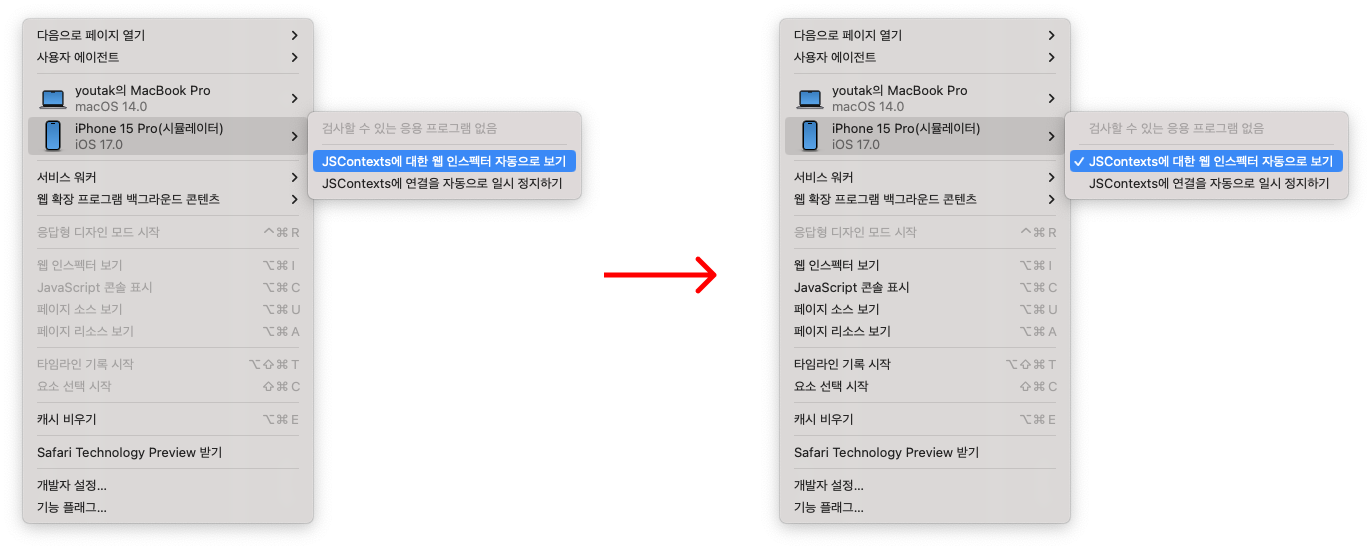
시뮬레이터 - JSContexts에 대한 웹 인스펙터 자동으로 보기가 Off인데 ON 해줍니다.

JavaScript 콘솔 표시를 누르면 Safari의 콘솔창이 뜹니다.

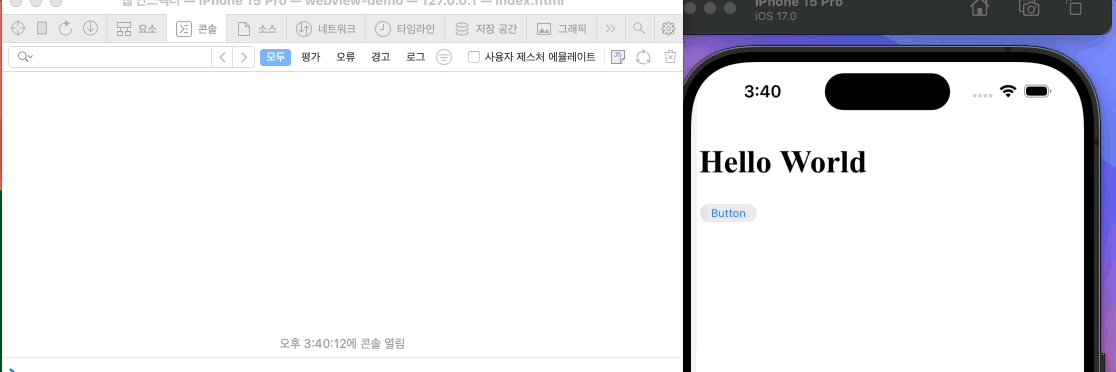
이제 Console 창을 확인할 수 있습니다!

잉??? 외.않.되.......
isInspectable 설정 (iOS 16.4 +)
왜 안뜨나 해서 검색을 해봤는데 iOS 16.4 부터 isInspectable 프로퍼티를 설정해주어야 한다고 합니다. 기본 값이 false라고 합니다. (말이라도 해주고 업데이트해주던가...)
Swift 코드에서 WKWebView 설정 코드를 추가해줍니다.
var webView: WKWebView
webView.isInspectable = true
true로 바꿔주고 다시 시뮬레이터를 실행합니다. Safari - 시뮬레이터를 다시 확인하면

127.0.0.1 로 연결된 애플리케이션이 새로 보입니다! 클릭하면 새로운 콘솔 창이 뜹니다.

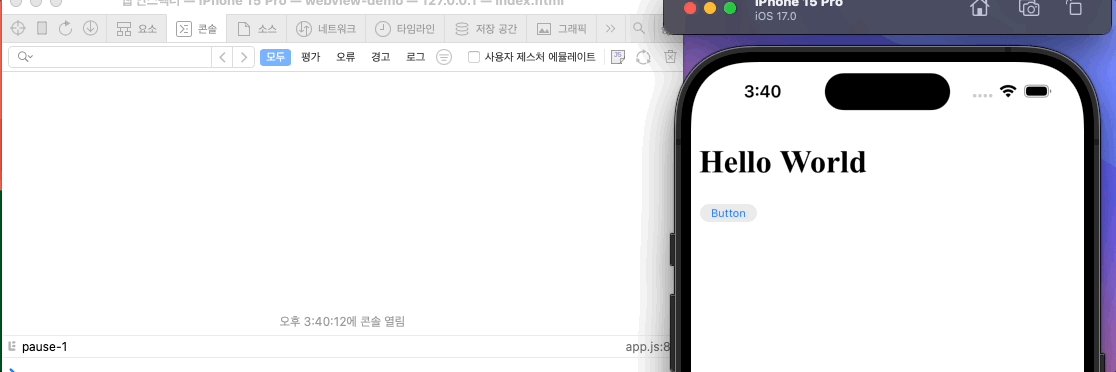
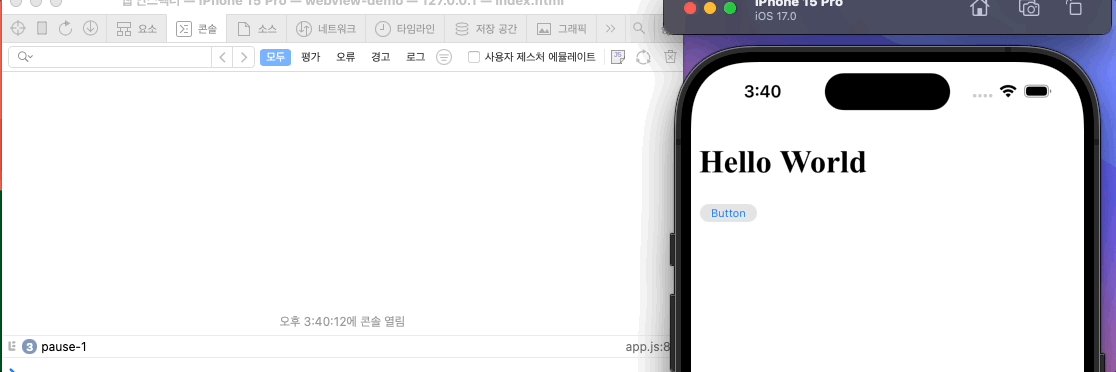
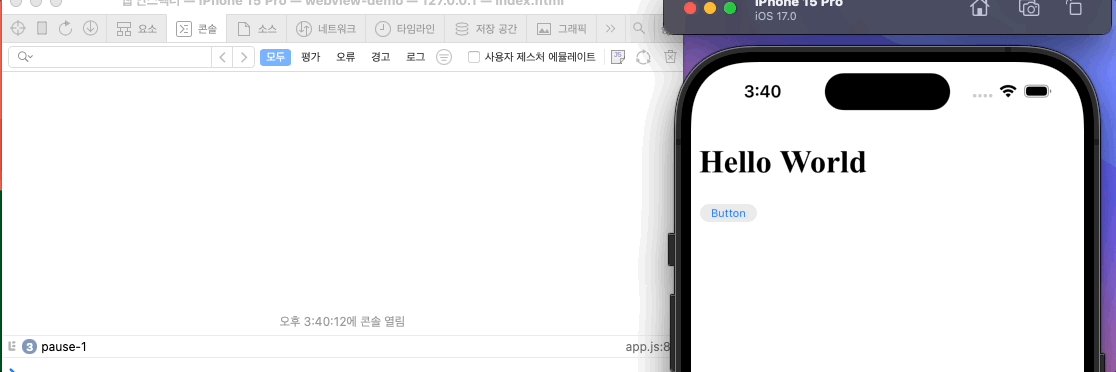
버튼 클릭시 console.log()가 잘 동작하는 것을 확인할 수 있습니다!
WKWebView에서의 Javascript Console 사용법에 대해 알아봤습니다.
끝 ~~~~~~~ 끝
출처
iOS 16.4 webview can not debug in … | Apple Developer Forums
Made the careless mistake of updating to iOS 16.4, and now our Capacitor application doesn't appear in Safari debug. I hope this gets solved quickly!
developer.apple.com
'Swift > Swift 문법' 카테고리의 다른 글
| [Swift] Combine 3 - Combine 간단한 코드 예제 (0) | 2021.12.05 |
|---|---|
| [Swift] Combine 2 - Combine 원리 (0) | 2021.12.05 |
| [Swift] Combine 1 - Combine은 무엇이고 왜 쓸까? (0) | 2021.12.04 |
- Total
- Today
- Yesterday
- Combine
- 부스트캠프7기
- swiftUI 기초
- 부스트캠프
- 코딩테스트
- 부스트캠프iOS
- Swift
- Swift DocC
- 디자인 패턴
- 책리뷰
- vapor
- SwiftUI
- 필독서
- 책
- 책후기
- 프로그래머스
- UX
- todo앱
- ios
- Swift공식문서
- Swift 서버
- 앱개발
- 코딩 테스트
- 애플
- Swift문법
- 코딩
- 날씨어플
- Swift 디자인 패턴
- 개발
- TODO
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
