티스토리 뷰

SF Symbols은 Apple 플랫폼용 시스템 글꼴인 San Francisco와 완벽하게 통합되도록 설계된 아이콘그래피 라이브러리이다. 애플에서 매년 업데이트를 통해 새로운 심볼과 기능을 추가해주고 있다. WWDC 2023에서도 SF Symbols가 업데이트 되었고 700개가 넘는 새로운 심볼들이 추가되었다.
그리고 심볼에 애니메이션이 추가되었다!!

애니메이션이 어떻게 동작하고 코드에서 어떻게 사용할 수 있는지 확인해보자.
SF Symbols5 베타 버전을 받아 사용해 볼 수 있다.
SF Symbols - Apple Developer
With over 5,000 symbols, SF Symbols is a library of iconography designed to integrate seamlessly with San Francisco, the system font for Apple platforms.
developer.apple.com
심볼 애니메이션
레이어

심볼은 레이어를 통해 구성되어있다. 레이어라는 말이 어색할 수 있는데 층이 나눠져 있다는 뜻이다. 위 심볼을 레이어별로 보자.

심볼이 여러 개의 레이어로 나눠져 있는 것을 확인할 수 있다. 애니메이션은 각 레이어별로 적용이 되는데, 각 레이어가 움직이는 시점과 멈추는 시점이 다르다고 이해하면 된다.

SF Symobls - folder.badge.plus에 bounce 애니메이션을 적용해보면 레이어별로 출렁거리는 것을 확인할 수 있다.

레이어가 아닌 심볼 전체에 애니메이션을 줄 수도 있다.
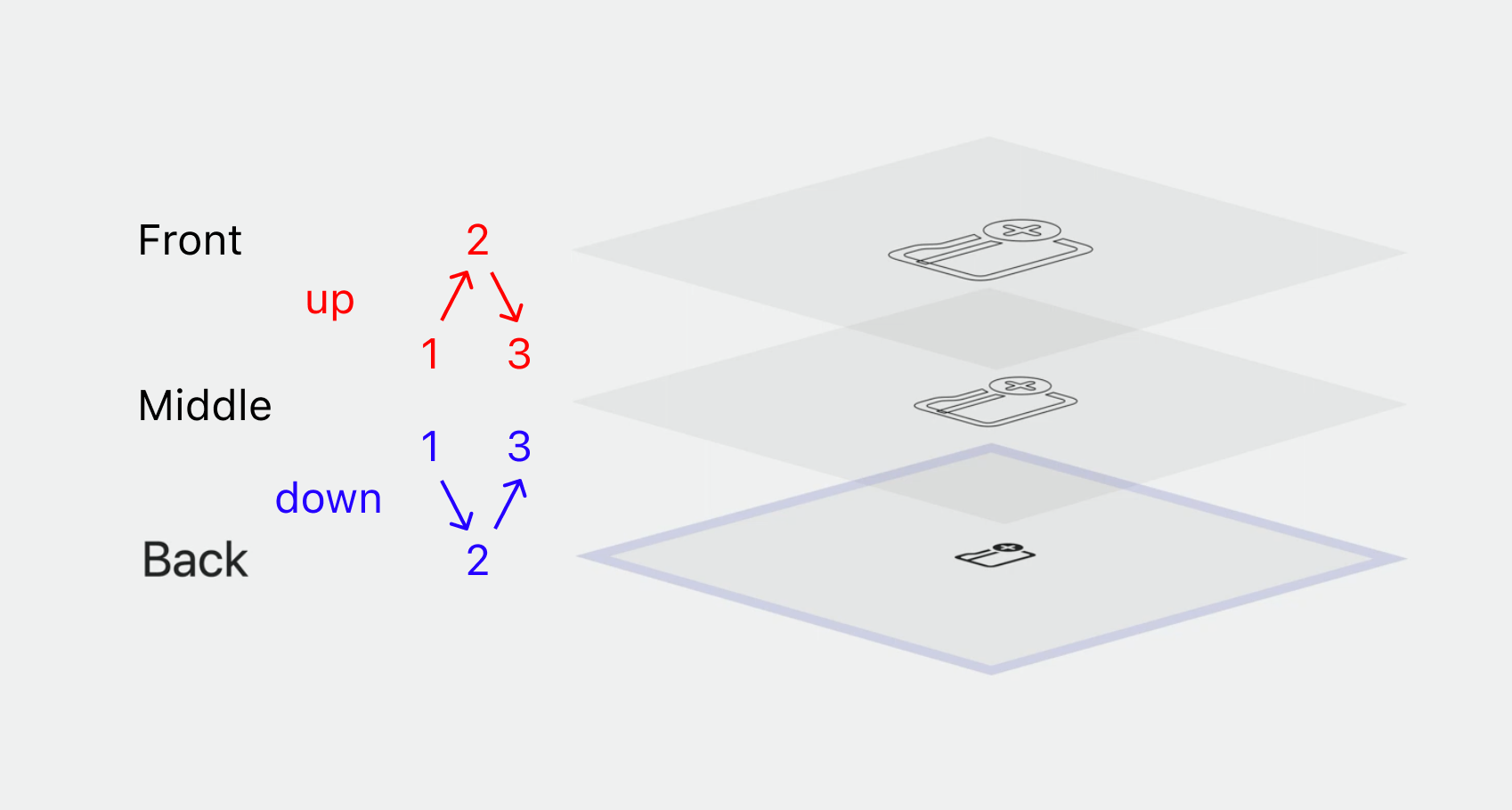
공간 (Space)
애니메이션에는 심볼에 깊이감(depth)을 만들기 위해 공간 개념을 사용한다. 실제 인터페이스에 보이지는 않지만 어떻게 움직이고 상호작용하는지 이해하는 것을 돕는다. 공간은 3가지가 있다.
- Middle : 일반
- Front : 확대
- Back : 축소

공간 사이의 방향성을 통해 애니메이션 효과를 조정할 수 있다.

bounce up의 경우 Middle에서 시작해 Front로 갔다가 다시 Middle로 돌아온다. 심볼을 한 번 확대하고 다시 돌아오는 애니메이션이다.
bounce down의 경우 반대로 심볼이 축소되었다 다시 돌아온다. 실제 애니메이션을 보면 이해가 쉽다.


7가지 애니메이션
WWDC2023에서 소개된 애니메이션은 총 7가지이다.

한 개씩 살펴보자
Appear

Appear는 심볼이 인터페이스에 나타날 때 사용한다. 기존 화면에 심볼이 추가되는 경우 애니메이션을 통해 "나 여기 있어요~"를 알린다.
Disappear

Disappear는 심볼이 인터페이스에서 사라질 때 사용한다.
Bounce
Bounce는 여러 곳에서 사용된다. 가장 기본 애니메이션이라 봐도 무방하다.
- 심볼과의 인터렉션(터치 등)이 성공했다는 것을 알려줌
- 액션이 실행됐다는 것을 알려줌
- 심볼이 더 상호작용하는 것처럼 실행돼 매력적이게 됨

위 이미지처럼 볼륨이 맥스일 때 심볼에 애니메이션을 줌으로써 유저에게 피드백을 준다.
Scale
심볼의 사이즈를 키우거나 줄여 상호작용하고 작용이 수행되었거나 중요하다는 것을 강조한다.
hover시 scale을 키워 사용자가 보고 있다는 것을 알려준다.


개인적으로 Scale은 눈을 트랙킹해 hover하기 때문에 비전 프로 프로그램을 만들 때 중요하고 많이 쓰일 것으로 보인다.
Bounce vs Scale
언제 Bounce를 쓰고 언제 Scale을 쓸까?
bounce는 액션이 발생했거나 액션이 수행되어야 함을 알려줄 때 사용한다.
scale은 포커스 되거나 아이템이 선택되었을 때 사용한다. scale은 효과가 저장되기 때문에 해제되기 전까지 변경된 크기가 지속된다. on, off 등 토글에 어울린다.
Pulse
pulse는 투명도를 통해 실행되는 활동을 보여줄 수 있다. Pulse에는 진동, 심장 맥박이라는 뜻이 있는데 반복적인 동작을 하는 애니메이션으로 볼 수 있다.
레이어 별로 펄스화가 되고, 심볼 전체를 펄스화할 수도 있다.

위 심볼처럼 화면이 녹화 중인걸 알려주는 용도로 사용이 가능하다.
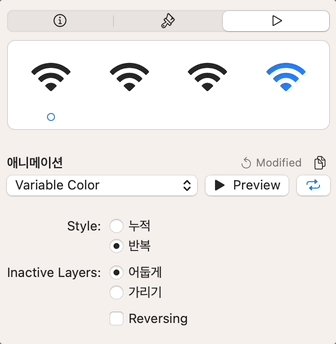
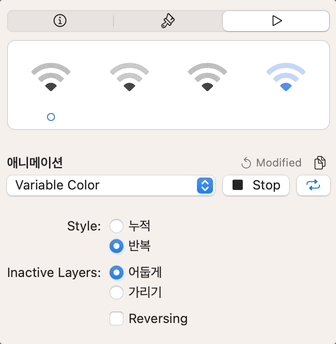
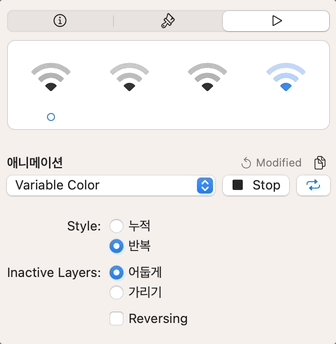
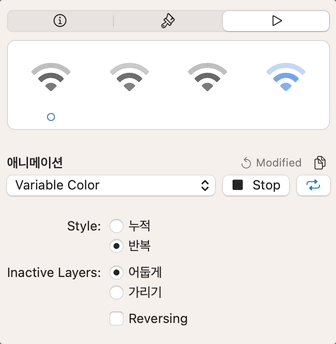
Variable Colors
심볼에 여러가지 색을 사용한다. 두 가지 스타일이 있다.
- Cumulative(누적)
- Iterative(반복)
누적의 경우 와이파이 세기를 나타날 때, 반복의 경우 와이파이를 탐색할 때 사용할 수 있다.


Replace
기존 심볼을 새로운 심볼로 변경할 수 있다. 레이어 별로 애니메이션이 적용되고 심볼 전체에도 적용이 가능하다.
Replace에도 방향성 개념이 들어간다. 3가지 옵션이 있다.
- down - up (아래로-위로) : 축소 - 확대
- up - up (위로-위로) : 확대 - 확대
- off - up (끔-위로) : 없음 - 확대
첫 번째는 사라지는 심볼의 방향성, 두 번째는 새로 나타나는 애니메이션의 방향성이다. down - up 의 경우 사라지는 심볼이 축소되고 새로 나타나는 심볼이 확대된다.
빠르게 예시로 확인하자



상황에 맞게 설정해주면 된다.
예시 코드
심볼 애니메이션의 경우 iOS 17.0, macOS 14.0, tvOS 17.0, watchOS 10.0 이상에서 사용이 가능하다. SwiftUI에서는 symbolEffect(), Appkit이나 UIKit에서는 addSymbolEffect() 메소드를 적용해주면 된다.
// SwiftUI
Image(systemName: "wifi")
.symbolEffect(.variableColor.reversing)
// Appkit 혹은 UIKit
imageView.addSymbolEffect(.variableColor.reversing)
SwiftUI에서 코드를 작성해보자. 코드 작성환경은 macOS 13.4, Xcode 15.0 beta 이다.
import SwiftUI
struct ContentView: View {
@State private var isAnimated = true
var body: some View {
VStack {
Image(systemName: "airpodspro.chargingcase.wireless.radiowaves.left.and.right")
.font(.system(size: 50))
.symbolEffect(.variableColor)
.padding()
Button(action: {
isAnimated.toggle()
}, label: {
Text("버튼")
.font(.largeTitle)
})
.padding()
}
.padding()
}
}
#Preview {
ContentView()
}
이미지와 버튼이 있는 간단한 View이다. symbolEffect의 경우 애니메이션에 따라 1~3개의 인자를 가진다.

Appear, Disappear, pulse, scale, variableColor의 경우 effect 인자에만 적용해도 애니메이션이 동작한다.
variableColor
.symbolEffect(.variableColor)
// .symbolEffect(.variableColor.cumulative)와 같음

variableColor의 경우 기본값이 cumulative(누적)이다. 스타일을 바꾸고 싶다면 뒤에 추가로 옵션을 설정해주면 된다.
// 반복
.symbolEffect(.variableColor.iterative)

Pulse
.symbolEffect(.pulse)

pulse는 주기적으로 깜빡거린다.
Appear & DisAppear
.symbolEffect(.appear)
.symbolEffect(.disappear)

내가 사용법을 몰라서 그런건지 Appear와 Disappear의 경우 제대로 적용이 안됐다. (베타여서 그런가?) 공식문서에 예제 코드도 pulse, bounce 밖에 없어서 추후 코드가 추가되면 확인해봐야 할 것 같다.
Bounce
bounce는 value인자가 같이 있는 symbolEffect 메소드를 사용해주어야 한다. value인자에는 Equatable 타입을 준수하는 타입을 넣어주면 된다. Bool 값 이나 Int 값을 넣어 값이 바뀔 때마다 애니메이션이 동작한다.
.symbolEffect(.bounce, value: isAnimated)
위 코드의 경우 버튼을 클릭할 때 isAnimated 프로퍼티가 바뀐다. 프로퍼티가 바뀔 때마다 심볼 애니메이션이 동작한다.

bounce의 경우 기본 값이 레이어에 대한 bounce up 애니메이션이다. 설정을 바꾸고 싶은 경우 bounce뒤에 추가 옵션을 작성해주면 된다.
.symbolEffect(.bounce.down.wholeSymbol, value: isAnimated)
// 똑같이 동작
.symbolEffect(.bounce.wholeSymbol.down, value: isAnimated)
위 코드는 boucne down으로 동작하며, 레이어가 아닌 심볼 전체가 바운스된다.

.down과 .wholeSymbol의 순서는 크게 상관이 없다.
options
애니메이션 옵션으로 반복, 스피드를 설정할 수 있다.

repeating의 경우 value의 값과 상관없이 무한 반복한다. value안에 값이 false여도 계속 반복한다는 뜻이다.
repeat()에 인자를 넣어 원하는 횟수만큼 반복할 수 있다.
.symbolEffect(.bounce, options: .repeat(3), value: isAnimated)

speed의 경우 Double 타입을 인자로 받으며 기본 값은 1.0이다. 너무 작거나 큰 값은 알아서 조정된다. 체감상 0.0 ~ 2.0 정도의 값에만 반응하는 것 같다.
.symbolEffect(.bounce, options: .speed(2.0), value: isAnimated)

repeat과 speed를 같이 사용할 수도 있다.
.symbolEffect(.bounce, options: .repeat(3).speed(2.0), value: isAnimated)

options 인자가 없으면 default로 적용이 되고 반복없이 1.0의 스피드로 실행된다.
// 4개 다 동일하게 동작
.symbolEffect(.bounce, value: isAnimated)
.symbolEffect(.bounce, options: .default, value: isAnimated)
.symbolEffect(.bounce, options: .nonRepeating.speed(1.0), value: isAnimated)
.symbolEffect(.bounce, options: .repeat(1).speed(1.0), value: isAnimated)
정리
SF Symbols 5에 나온 애니메이션 기능을 살펴봤다. 더 쉽고 빠르게 사용자 경험을 증가 시켜줄 수 있는 좋은 기능으로 보인다.
다만 WWDC 영상 말미에서 언급하듯 애니메이션은 사용자 경험을 위해 중요하지만, 인터페이스와 적당한 균형이 필요하다. 너무 남발하지 말고 적당히 사용하자.
끝끝끝
출처
What’s new in SF Symbols 5 - WWDC23 - Videos - Apple Developer
Explore the latest updates to SF Symbols, Apple's library of iconography designed to integrate seamlessly with San Francisco, the system...
developer.apple.com
Symbols | Apple Developer Documentation
Apply universal animations to symbol-based images.
developer.apple.com
'컨퍼런스 > WWDC' 카테고리의 다른 글
| [WWDC 2022] 앱 배터리 수명 개선 (0) | 2023.06.30 |
|---|---|
| [WWDC 2023] TipKit 사용하기 (0) | 2023.06.29 |
| [WWDC 2023] Swift와 C++ 같이 사용하기 (0) | 2023.06.21 |
| [WWDC 2022] 개발자를 위한 새로운 기능 확인하기 - 각 기능 별 간단 요약 (1) | 2022.06.07 |
- Total
- Today
- Yesterday
- Swift DocC
- Combine
- 책
- 날씨어플
- ios
- todo앱
- 개발
- SwiftUI
- 프로그래머스
- Swift문법
- 코딩 테스트
- 디자인 패턴
- 필독서
- 책리뷰
- 책후기
- 애플
- 부스트캠프iOS
- Swift 디자인 패턴
- 코딩테스트
- UX
- Swift 서버
- TODO
- 코딩
- vapor
- Swift공식문서
- 부스트캠프7기
- swiftUI 기초
- 앱개발
- Swift
- 부스트캠프
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
