티스토리 뷰
개발을 하다보면 간간이 이미지를 다루는데 그럴 때마다 이미지 확장자 .jpeg과 .png를 만나게 된다.
기분 많이 좋으면 jpeg, 기분 조금 좋으면 png 이런 식으로 그 때마다 그냥 기분에 따라서 사용한다.
이번에도 어김없이 jpeg을 그냥 사용했는데 이참에 jpeg과 png에 대해서 공부하고 추가로 jpeg 압축률에 따른 품질을 비교해보려고 한다.
이미지란?

이미지를 간단하게 표현하면 색정보를 픽셀에 담는다고 할 수 있다.
RGB (Red - Green - Blue) 정보를 각각 0 ~ 255로 표현하고 저장한다.
픽셀 하나에 3Byte이다. 요즘 사람들이 많이 사용하는 아이폰 13, 13프로가 1200만 화소(=픽셀)이다.
1200만 * 3 byte = 36,000,000 byte = 34.3 MB 이다.
여기에 사진 메타데이터(= 언제 어디서 찍었는지, 카메라 세팅 값 등)가 들어간다면 용량은 더 커질 것이다.
사진 한장에 34 MB 라면 대략 3~4000장만 찍어도 128GB 아이폰이 꽉 찰 것이다 😱
그래서 훌륭하신 공학자분들이 이미지를 효율적으로 관리하기 위해 압축하는 방법을 많이 만들었는데 그 중 가장 많이 쓰이는 것이 JPEG과 PNG 이다.
JPEG원리
JPEG을 이해하려면 이해하기 위해서는 인간의 눈을 이해해야 한다.
인간의 눈은 색보다 밝기에 민감한데 이를 이용해 rgb가 아닌 YCbCR이라는 색공간을 이용한다.
여기에 더해 세밀한 정보에는 둔감하다는 것을 이용해 필요없는 정보를 날려버린다.
이 때 원본이 조금 손상되는 것이다.
JPEG원리 이해를 쉽게 도와주는 유튜브다. 글을 써보려고 했지만 이 분보다 더 잘 설명할 수가 없을 것 같았다.
8분 정도의 영상인데 적절한 예시와 함께 재밌게 설명해주시니 맘 편하게 보면 된다.
+ JPEG = JPG
jpeg 말고도 많이 보이는 확장자가 jpg다. 둘이 뭐가 다르지 싶은데 같은 확장자이다.
왜 복잡하게 이름을 따로 불러! 하면 윈도우가 나오기 전 DOS 시절로 돌아가야한다.
DOS 시절 파일 확장자를 3글자로 정했고 jpeg을 줄여서 jpg라고 사용했다.
마찬가지로 html 이랑 htm도 같은 확장자이다.
PNG 원리
PNG의 경우 일반적인 압축 알고리즘을 사용한다. 우리가 자주 사용하는 Zip 파일을 생각하면 된다.
가장 유명한 압축 알고리즘은 Deflate 알고리즘이다. LZ77 알고리즘을 통해 1차 압축을 해주고 허프만 코딩을 사용해 2차압축을 해준다.
파일 압축 ZIP, 이미지 압축 PNG, 문서 압축 DOCX 등 에 사용된다.
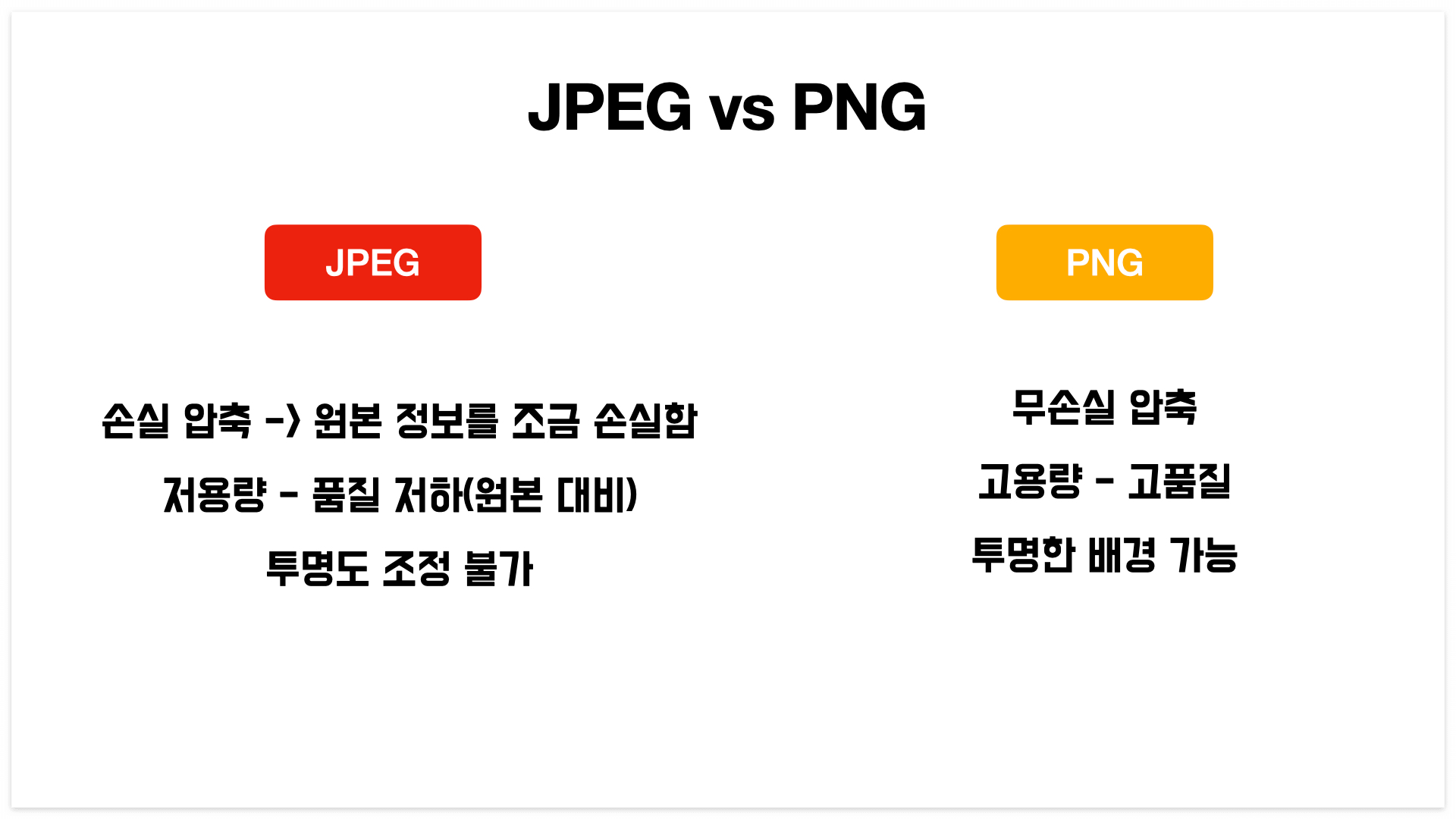
JPEG vs PNG

크게 3가지로 비교할 수 있다.

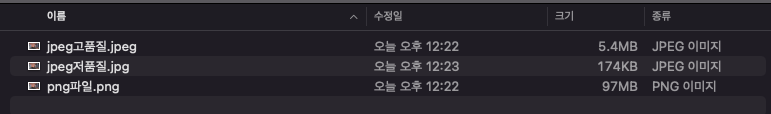
png파일은 jpeg품질에 따라 적게는 20배에서 많게는 500배가 넘게 차이가 난다. 물론 그만큼 이미지 품질이 차이나기는 하겠지만 효율적인 저장공간 관리가 필요한다면 jpeg을 선택하면 된다.
+ HEIC
이제 아이폰 사용자라면 만날 수 있는 확장자가 있다. heic다.
애플이 2017년 9월 WWDC에서 발표한 확장자이다.
기존의 jpeg 대비 더 높은 품질로 저장하는데 용량은 절반 수준이다!
덕분에 아이폰에 많은 사진을 저장할 수 있게 되었다.
다만 치명적인 단점이 하나있는데 바로 거지같은 호환성이다.
예전에는 아이폰에 찍은 사진을 윈도우 컴퓨터에서 한 번 확인하려면 확장자를 설치해줘야 했다.
이미지 업로드시에는 jpg나 png만 받아주는 프로그램이 많았다. 그래서 heic로 옮겨서 jpg로 변환하고 옮기다 보면 화병이 났다.
요즘은 나온지 조금돼서 변환 프로그램도 많이 나오고, 사진 찍을 때 확장자도 미리 설정할 수 있어서 괜찮은 것 같다.
2017년 WWDC - High Efficiency Image File Format
High Efficiency Image File Format - WWDC17 - Videos - Apple Developer
Learn the essential details of the new High Efficiency Image File Format (HEIF) and discover which capabilities are used by Apple...
developer.apple.com
JPEG 이미지 품질 비교 10% ~ 100%
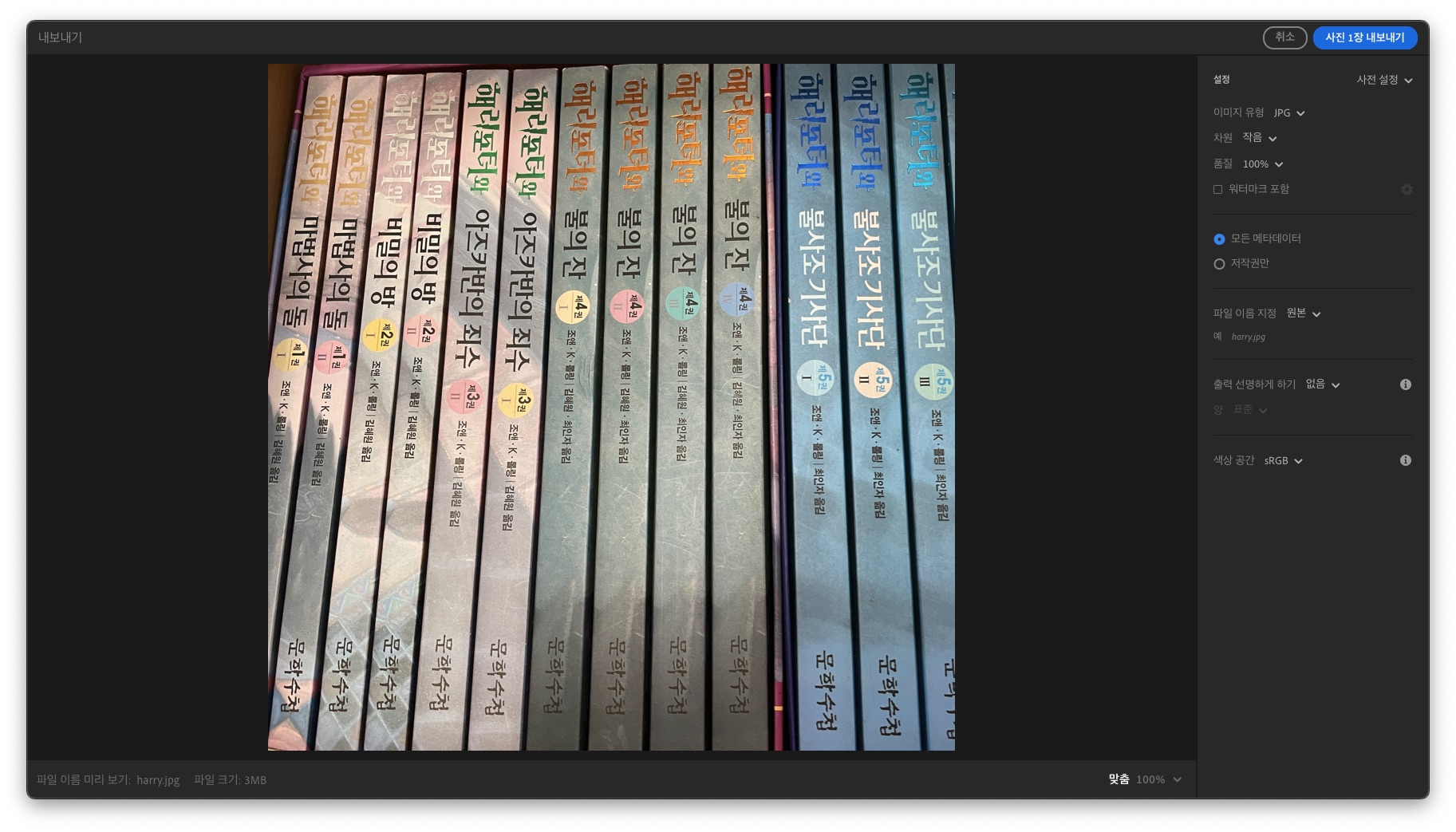
jpeg을 저장할 때 품질을 선택할 수가 있다.
90% 정도면 사람이 보기에 100%랑 거의 차이가 없고 용량도 절반 수준이라 90%로 사용하면 효율적이라는 글을 보았다.
사실 이 글을 작성하게 된 계기다. 진짜 90%랑 100%랑 차이가 없을지 확인해보고 싶었다.

실험 조건
- 아이폰 12 후면 카메라
- 배율 1x
- 비율 1:1
- 아이폰 카메라 설정 - 높은 호환성 (jpeg)으로 저장
- 규격 2048 * 2048
- 이미지 엣지가 많은 사진
- 라이트룸 내보내기 사용
여기서 이미지 엣지란 이미지 픽셀 값이 갑자기 변하는 곳(=경계선)을 말한다.
예를 들어 흰 도화지를 찍어서 비교하면 다 똑같은 픽셀 값을 가지기 때문에 비교할 것이 없다.
엣지가 많다는 것은 그만큼 디테일을 많이 비교할 수 있다는 것이다. 물체가 많을 수록 엣지가 많다고 볼 수 있다.
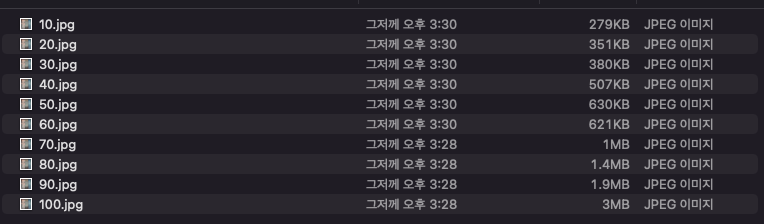
용량 비교

10%랑 100%랑 10배정도 차이가 난다.
90%가 100%의 0.6 ~ 0.7배 정도의 용량을 가진다.
비교1 - 10% vs 100%


한 눈에 봐도 100%가 더 선명한 것이 보인다. 그래도 10%도 보는데 크게 이질감은 느껴지지 않는다.
자세한 비교를 위해 확대를 해보자


확대를 해보니 확실히 디테일의 차이가 난다. 10%이미지는 심각하게 손상이 됐다 🥲
이번에 빛이 많은 사진을 비교해보자


해상도가 워낙 크다 보니 (2048*2048) 이 사진도 확대 전까지는 드라마틱한 차이가 없다.


확대를 하면 바로 확인할 수 있는 정도다. 10%는 못 쓸 것 같다
비교2 90% vs 100%
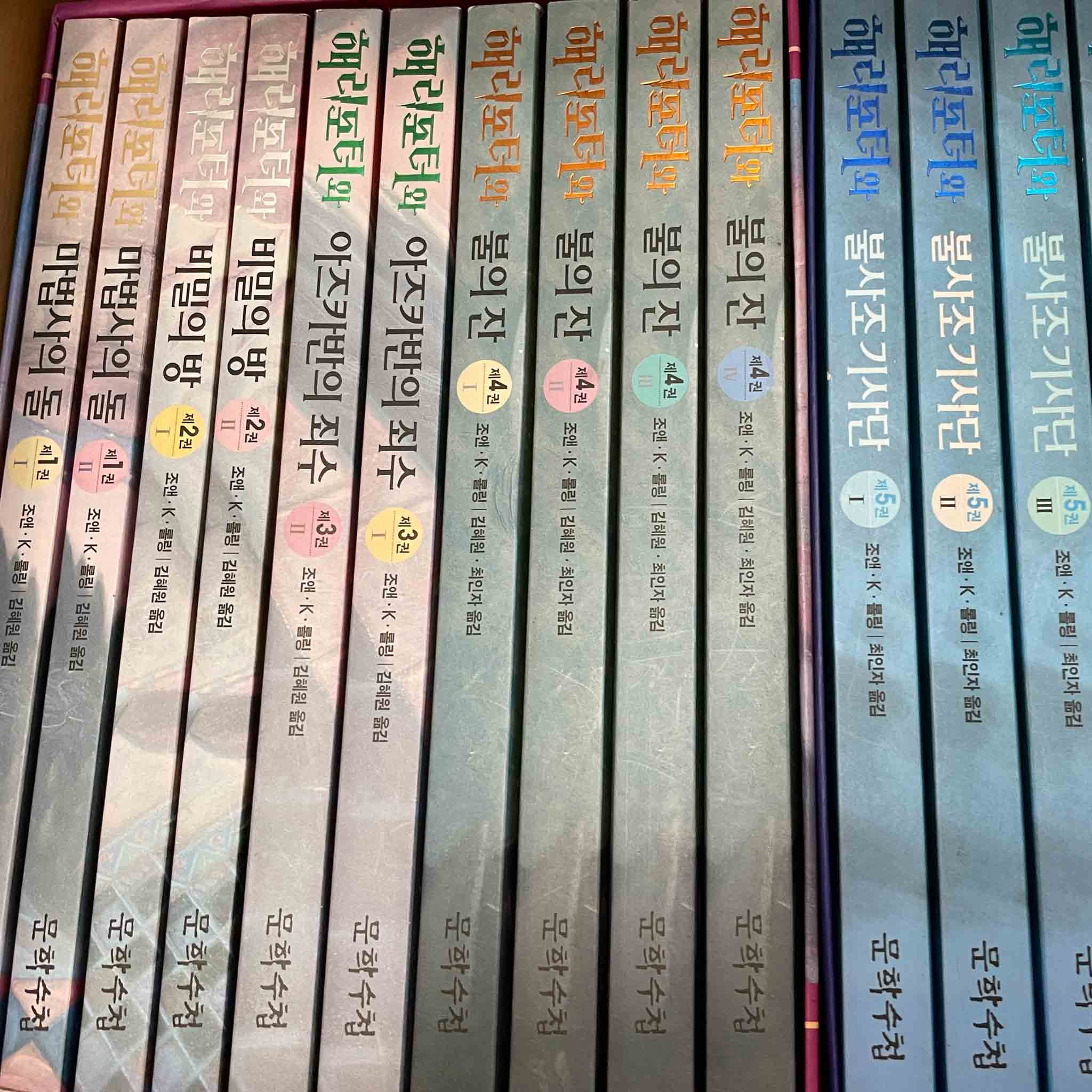
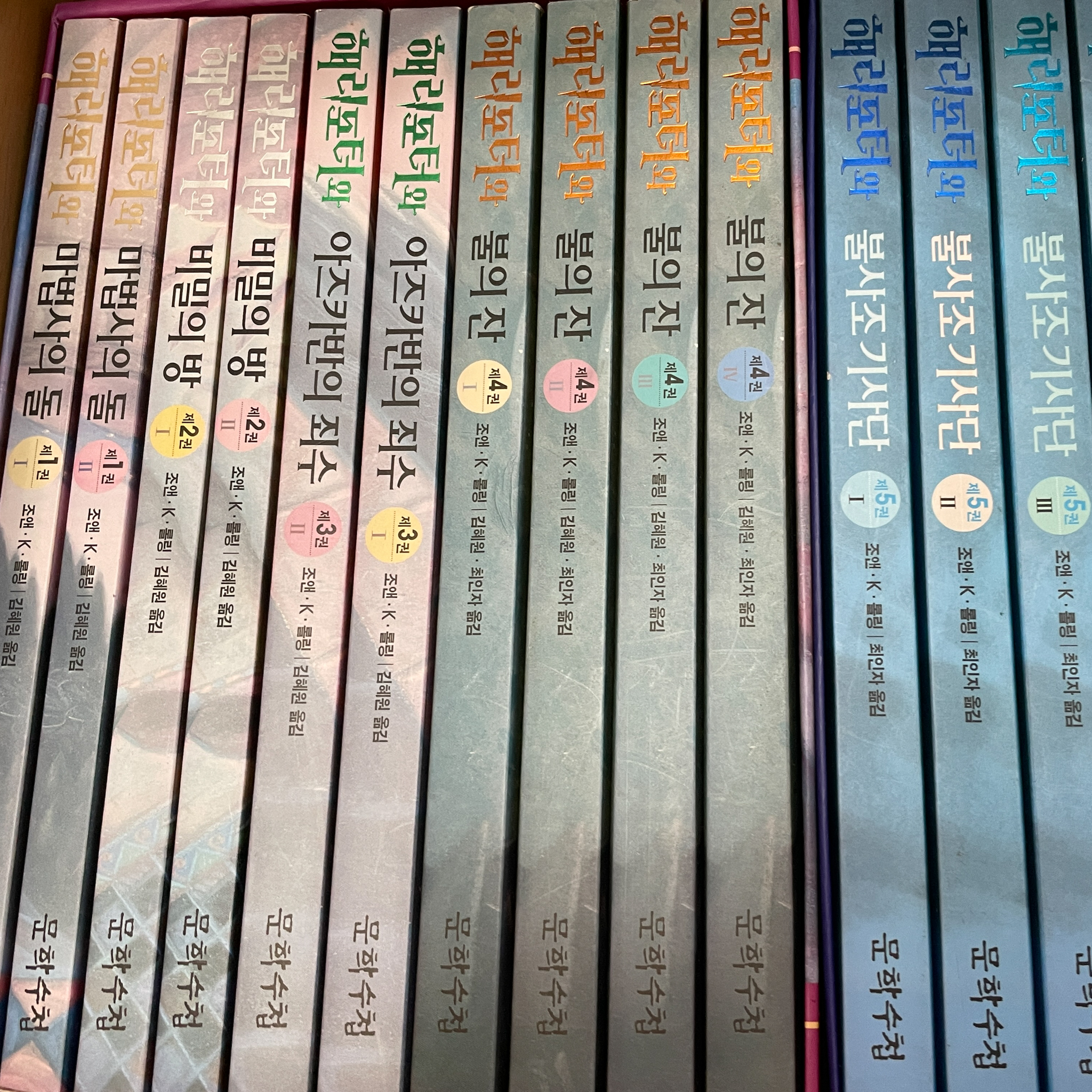
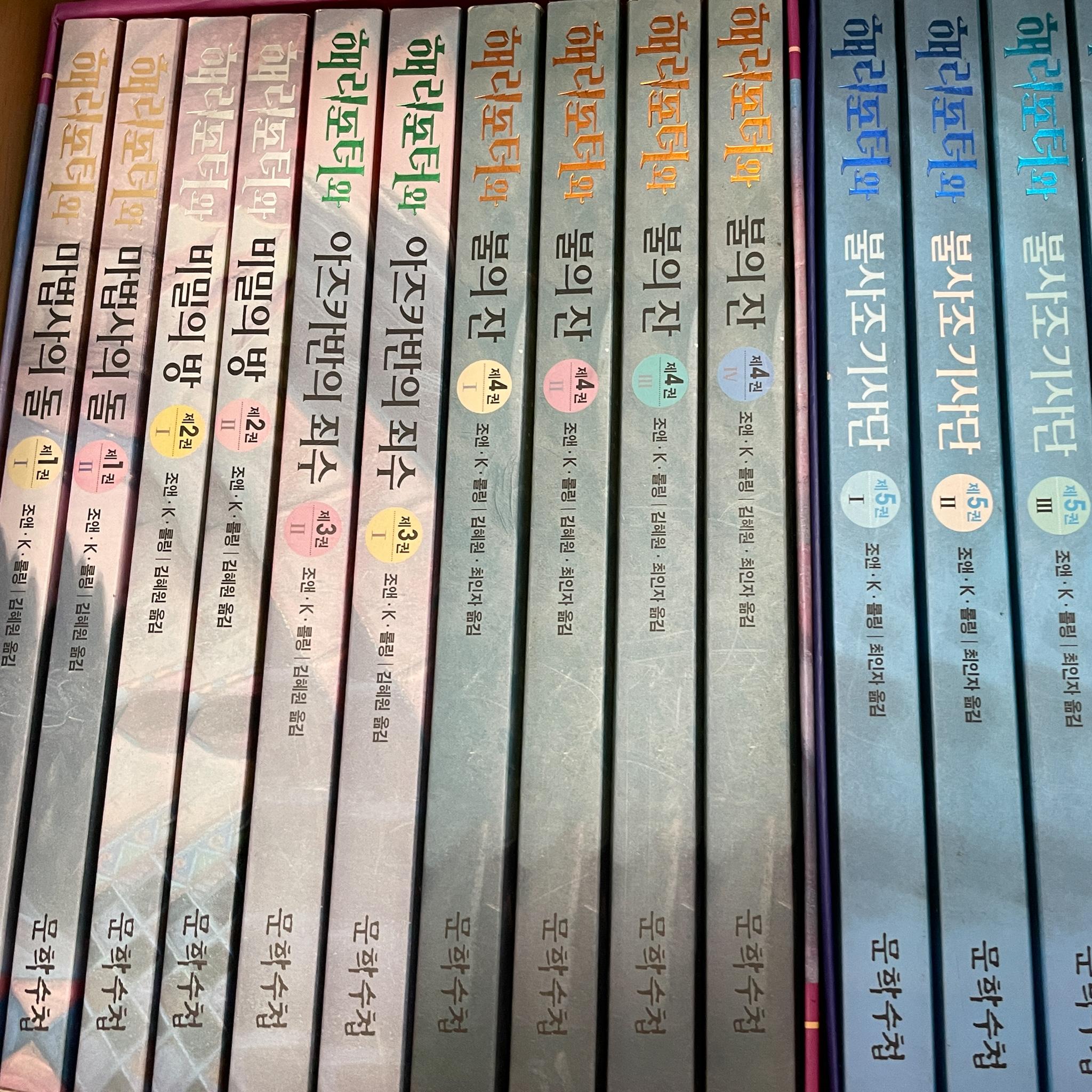
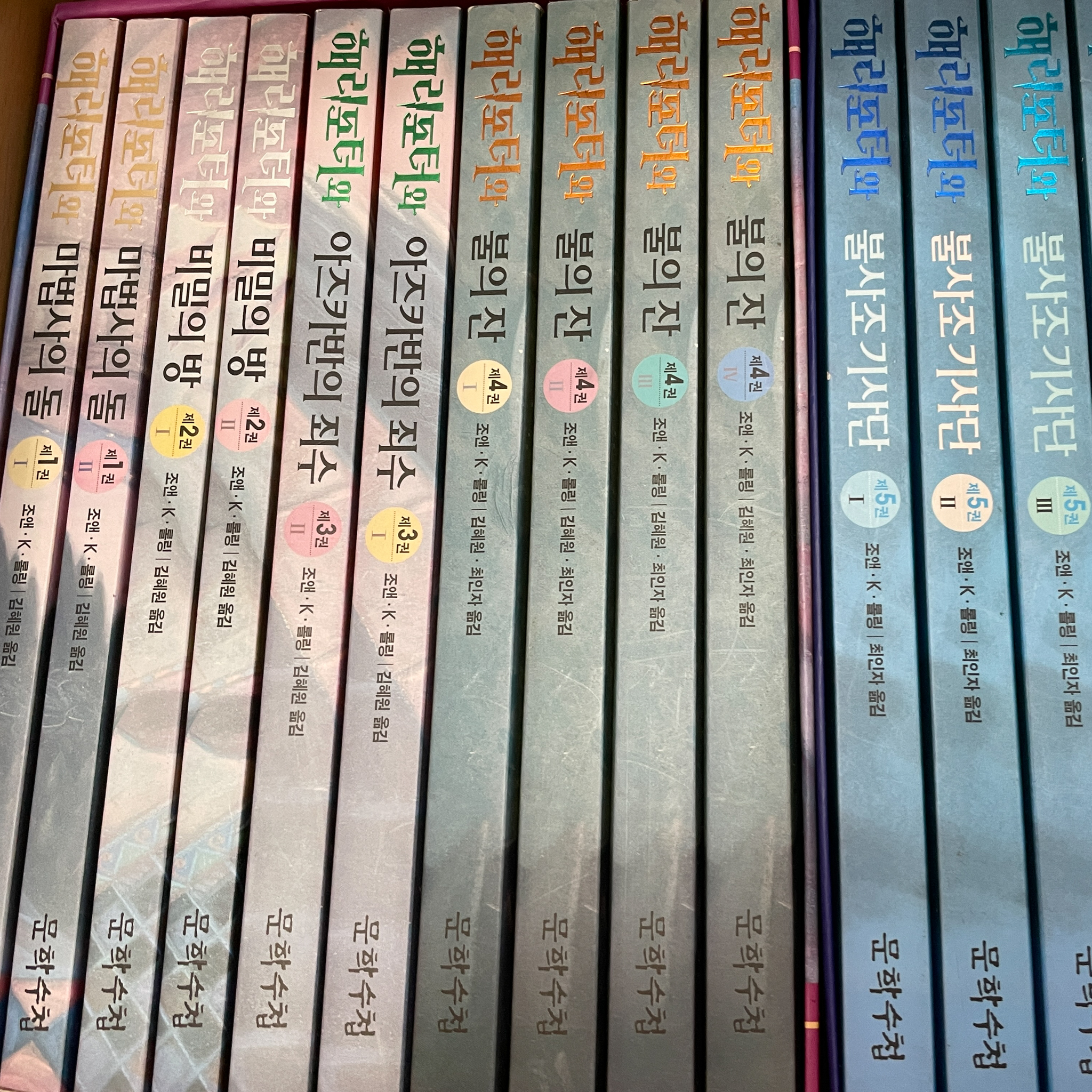
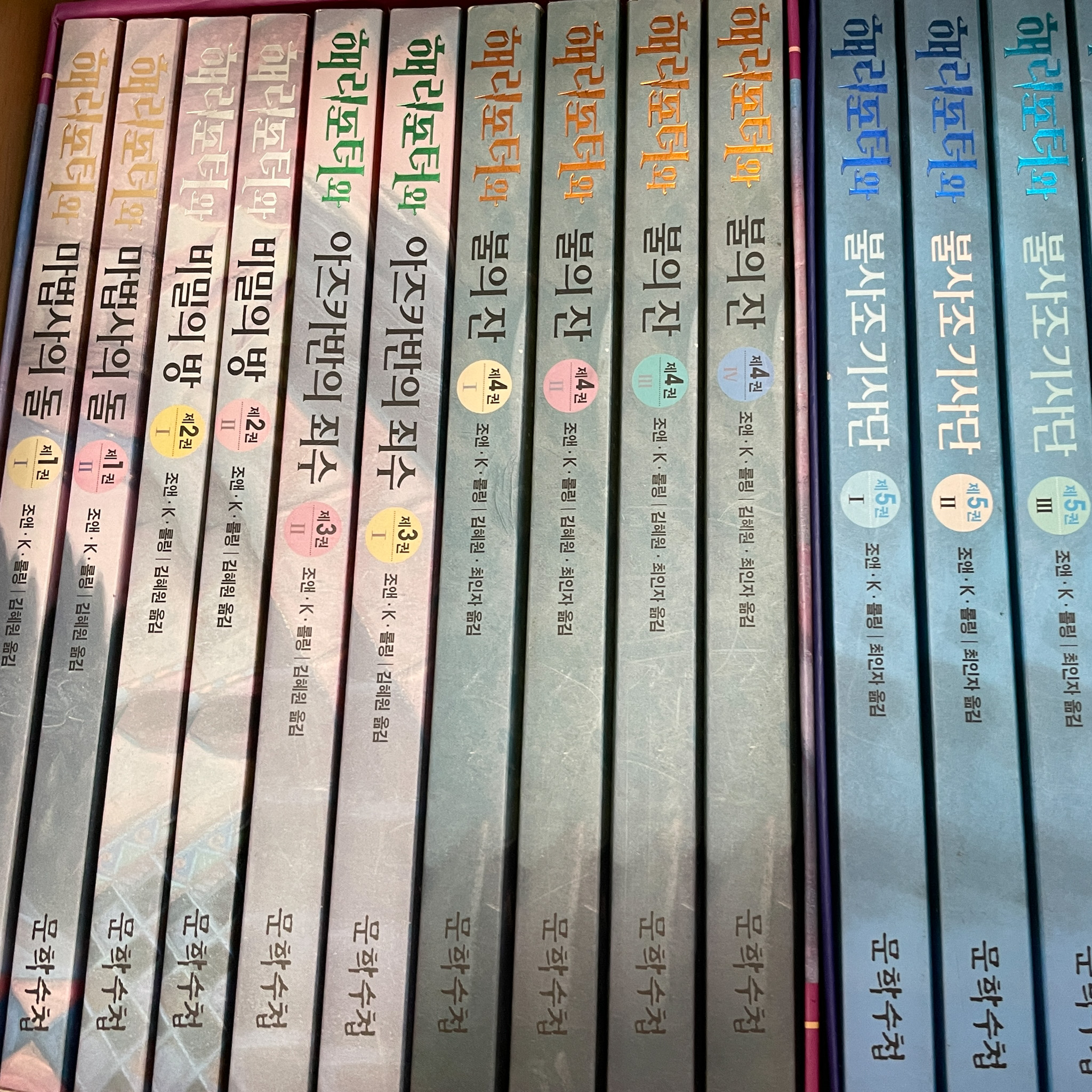
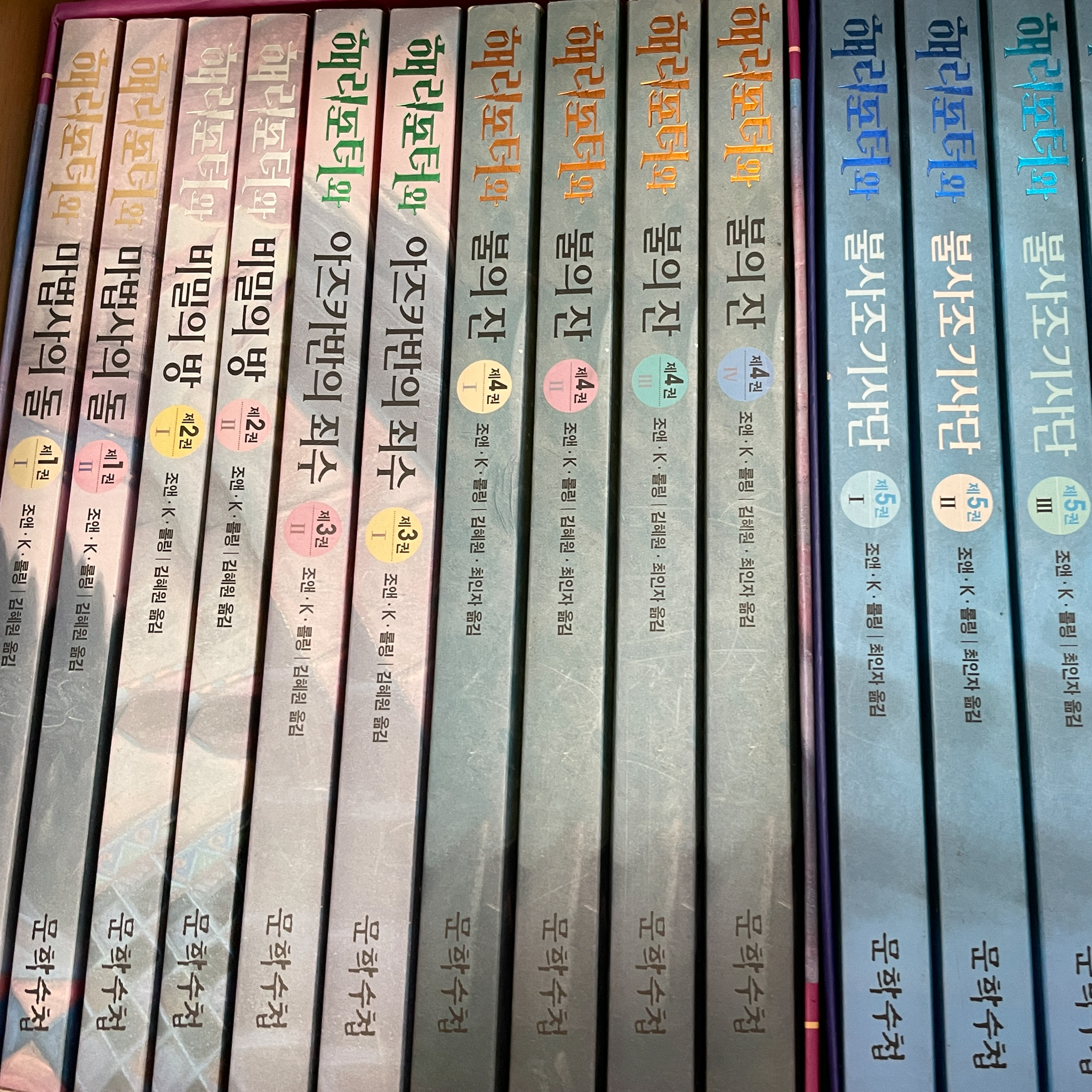
책 사진


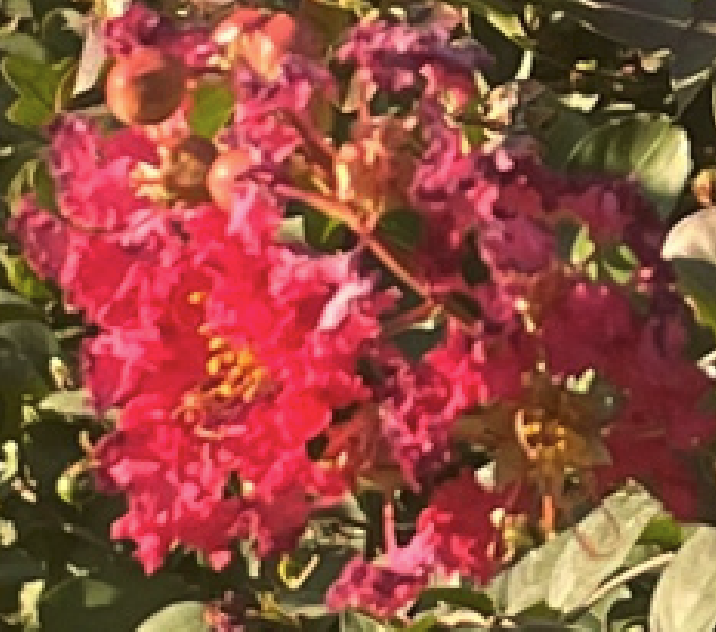
꽃 사진


둘 다 순서가 섞여있다. 어떤게 90%이고 100%일까. 자신의 눈썰미를 확인해보자.
정답은
.
.
.
.
.
.
.
.
.
.
.
.
.
둘 다 왼쪽이 90%이고 오른쪽이 100%이다.
나는 이미 답을 알고 있어서 100%가 아주 조금 더 선명한 것 같은데 처음 보는 사람들에게는 어떨지 모르겠다.
디테일을 비교해보자


겉보기에 크게 차이가 없는 것 같다.
더 확대해봤다.


픽셀 단위까지 내려왔는데 거의 차이가 없다.
내가 둔감한 거 일 수도 있는데 몇 개의 픽셀 말고는 거의 똑같아 같은 사진이라고 봐도 무방할 것 같다.
꽃 사진도 비교해보자


꽃 사진도 내 기준에서 별반 차이를 못 느끼겠다.


픽셀이 다 보일정도로 구별이 안 간다. 90%와 100%는 내 눈에는 똑같이 보인다.
비교3 - 80% vs 100%


내친 김에 80%도 비교해보았다. 80%도 원본은 크게 다르지 않은 것 같다.




내가 둔감한 건지 모르겠는데 80%도 100%랑 별반 다르지 않은 것 같다.
색감이 조금 다른 거 같기도하고....
그래도 숫자가 낮아 불안하다면 90%나 100%를 사용하면 될 것 같다.
전체 비교 10% ~ 100%


PNSR & SSIM
사실 위에서 끝내려고 했다. 하지만 나는 공대생. 대학 4년간 배운건 잘 기억이 안 나지만 교수님의 말씀만큼은 기억이 남는다.
"수치를 가져와라"
수치가 필요하다.
이미지 품질을 비교하는 대표적 수치로 PSNR과 SSIM이 있다. 이 2개를 통해 비교해보자.
PNSR (Peak Signal to Noise Ratio)

이미지와 영상에서 화질 손실 정보를 평가할 때 사용하는 수치다.
높을 수록 좋다. (원본의 경우 MSE(오차)가 0이라 값이 무한이 된다.)
SSIM (structural similarity index measure)
구조적 유사성으로 이미지와 영상의 품질을 측정하는 방법이다. 두 이미지가 얼마나 유사한지 측정한다.
0~1 사이의 값으로 나오며 1에 가까울수록 유사하다는 것을 나타낸다.
수치를 확인하기 전에 알아야 하는 것이 있다.
PSNR과 SSIM이 높다고 무조건 좋은 것이 아니다.
PNSR과 SSIM은 상관관계이지, 인과관계가 아니다.
그저 수치일 뿐 이미지는 사람 눈에 보이는게 중요하다.
MATLAB
clear;
numfiles = 10;
arrpsnr = zeros(numfiles);
arrssim = zeros(numfiles);
refname = sprintf('./image/100.jpg'); // 원본이미지
ref = imread(refname);
for k = 1:numfiles
percent = k * 10;
imgname = sprintf('./image/%d.jpg', percent); //비교할 이미지
img = imread(imgname);
[peaksnr, snr] = psnr(ref, img);
ssimval = ssim(ref, img);
arrpsnr(k) = peaksnr;
arrssim(k) = ssimval;
end매트랩에는 psnr과 ssim을 비교할 수 있는 함수가 있어 쉽게 사용할 수 있다.
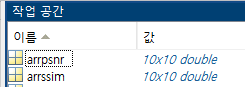
위 코드를 스크립트에 저장하고 실행하면 오른쪽 작업공간에 결과 배열이 나온다.

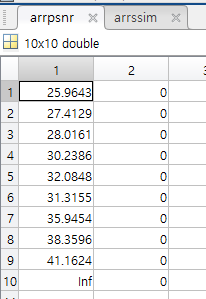
배열을 클릭하면 결과가 저장되어 있다.

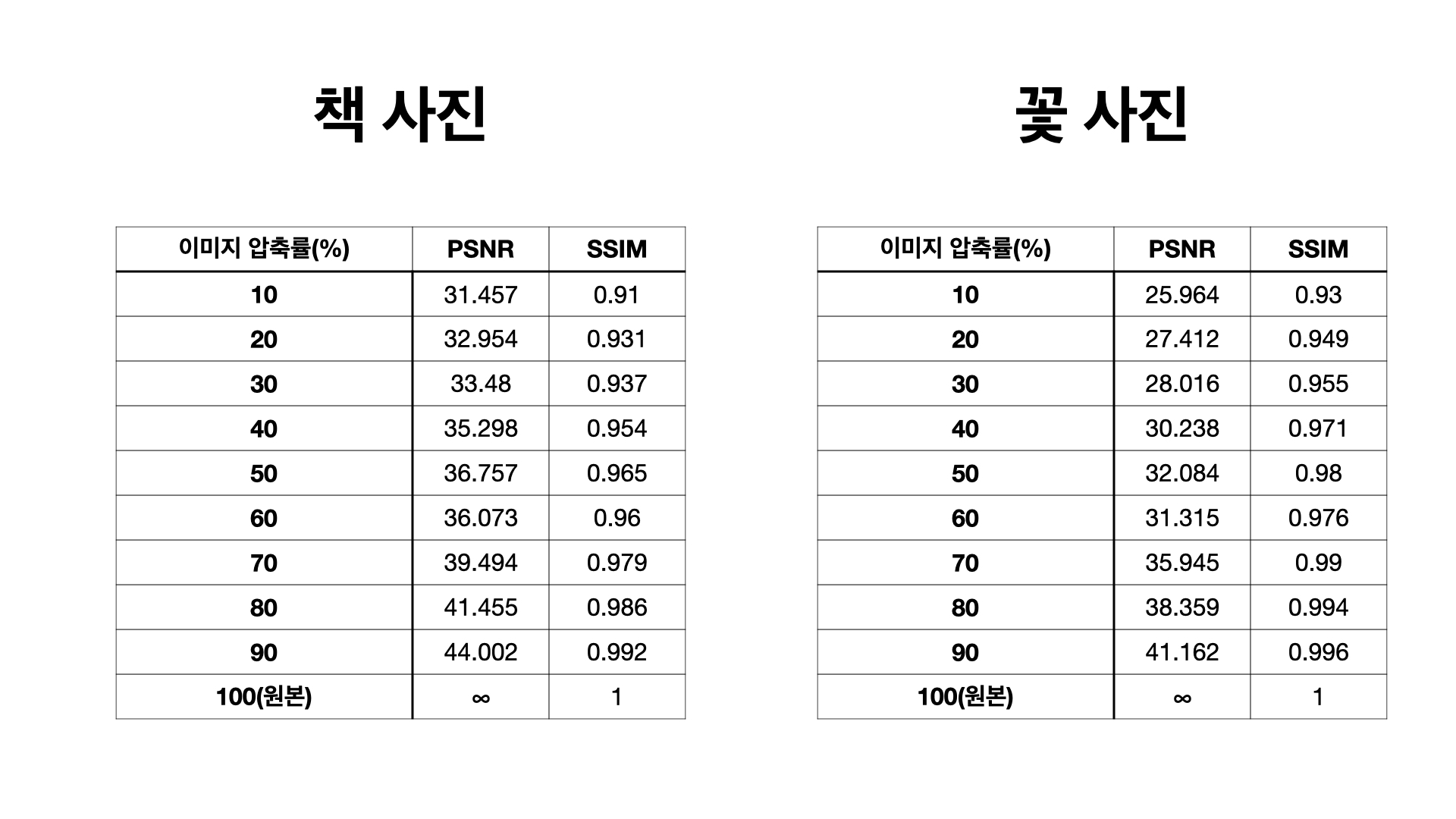
PSNR & SSIM 결과값
앞서 비교한 해리포터 책 사진과 꽃 사진을 사용했다.

확실히 빛이 양의 적은 책 사진이 압축했을 때 손실이 적었다. 상대적으로 빛이 많았던 꽃 사진이 손실이 더 컸다.
빛이 적다 -> RGB 값이 0 근처에 형성된다.
빛이 많다 -> RGB 값이 0 ~ 255 골고루 분포 되어있다. -> 압축할 정보가 많다. -> 손실이 많이 난다.
이런 식으로 생각하면 될 것 같다.
이미지 압축률이 90%인 경우 PSNR은 40을 가뿐히 넘겼고 SSIM도 0.99를 넘는 것을 보여준다.
찾아보니 보통 30을 넘으면 사람의 눈으로 거의 차이가 없다고 한다. (근데 10%랑 100%는 확대하면 차이나던데...)
아무쪼록 40을 넘으면 원본이랑 크게 차이가 없다고 봐도 무방하다.
80%인 경우 꽃 사진에서 PSNR이 40 아래로 떨어진다. 30 후반대도 매우 높은 수치지만 90%에 비하면 아쉽다.
책 사진의 경우에 SSIM은 0.99 밑으로 떨어졌다.
수치적으로 80%가 90%보다 아쉽긴 하다.
결론
90%랑 100%랑 눈으로 보기에는 별반 차이가 없어 보인다. 용량은 1.5~1.6배 정도 차이나기 때문에 90%를 쓰는게 효율적인 것 같다.
10%랑 100%도 확대하기 전에는 눈으로 볼 때 큰 차이가 없다. 앱이나 웹 환경에서의 이미지 크기, 이미지가 고정 혹은 확대되는지 등 여러 조건에 따라 알맞는 이미지 품질을 선택하면 될 것 같다.
100% 쓸 바에 90%를 쓰자
끝
출처
어도비 : https://www.adobe.com/kr/creativecloud/file-types/image.html
PSNR : https://ko.wikipedia.org/wiki/최대_신호_대_잡음비
SSIM : https://en.wikipedia.org/wiki/Structural_similarity
- Total
- Today
- Yesterday
- SwiftUI
- Swift
- 날씨어플
- Combine
- TODO
- 책후기
- 앱개발
- 애플
- 필독서
- ios
- 부스트캠프iOS
- Swift 디자인 패턴
- 프로그래머스
- 부스트캠프
- Swift문법
- 개발
- todo앱
- 책
- 코딩테스트
- UX
- 코딩 테스트
- Swift DocC
- 코딩
- vapor
- Swift공식문서
- swiftUI 기초
- 책리뷰
- 디자인 패턴
- Swift 서버
- 부스트캠프7기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
