티스토리 뷰
SwiftUI에 Color를 사용하는 여러 가지 방법이 있다.
그 중 가장 많이 알려지고 자주 쓰이는 7가지를 적어보고자 한다.
1. Color.컬러
가장 기본적인 방법이다.
Color가 사용되는 곳에서 Color.컬러를 사용하면 된다.

Color를 생략할 수도 있다.

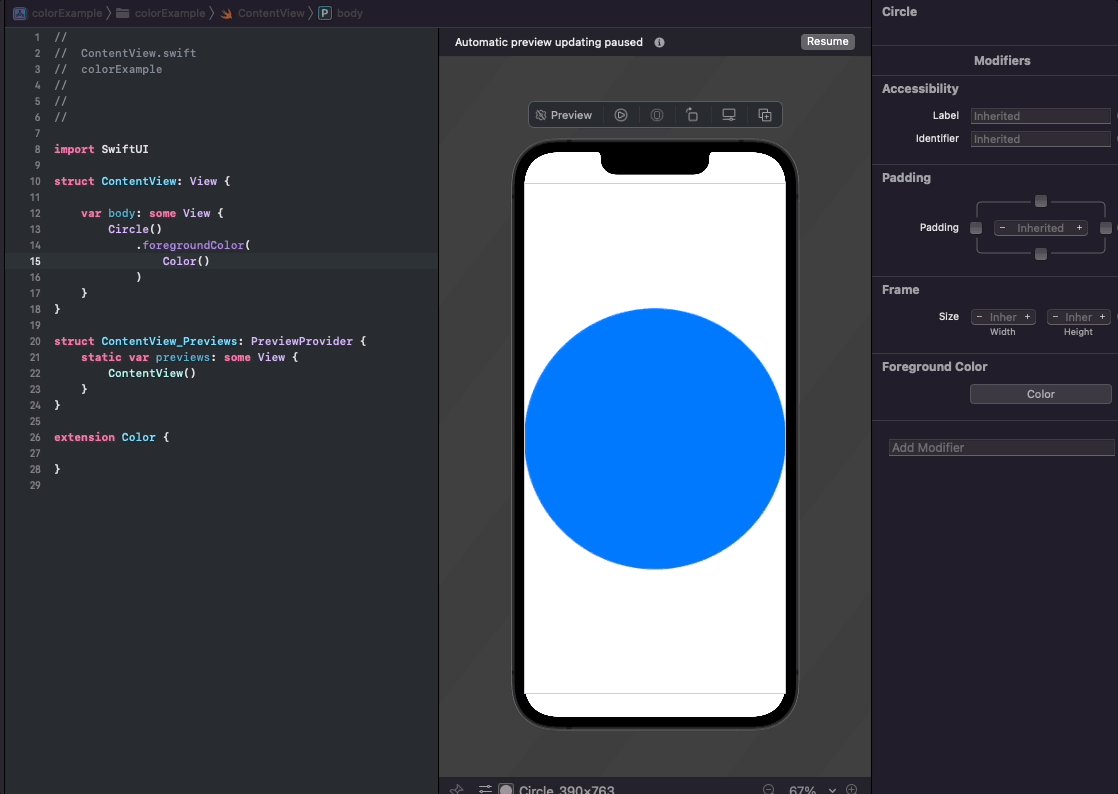
2. Preview의 Attribute Inspector 사용하기

Preview의 Inspector에서 색을 바꿔줄 수 있다.

Custom을 클릭하면 사진처럼 컬러 선택 창이 뜬다. Custom 컬러를 빠르게 확인할 수 있다.
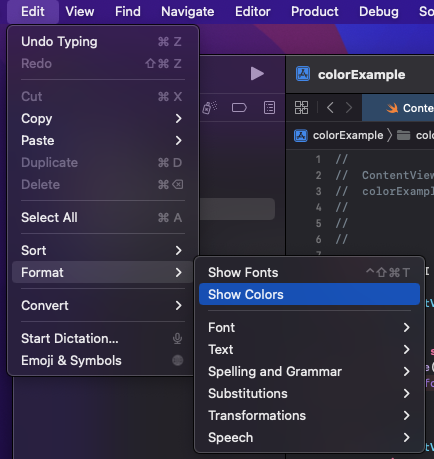
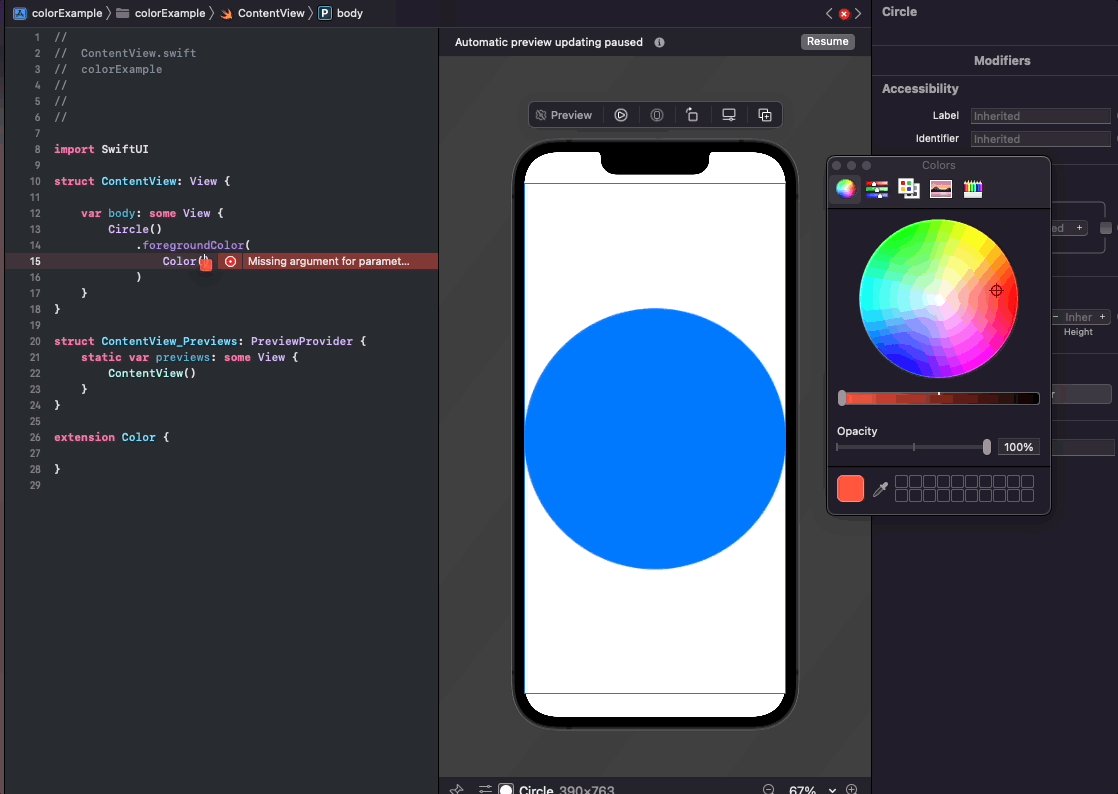
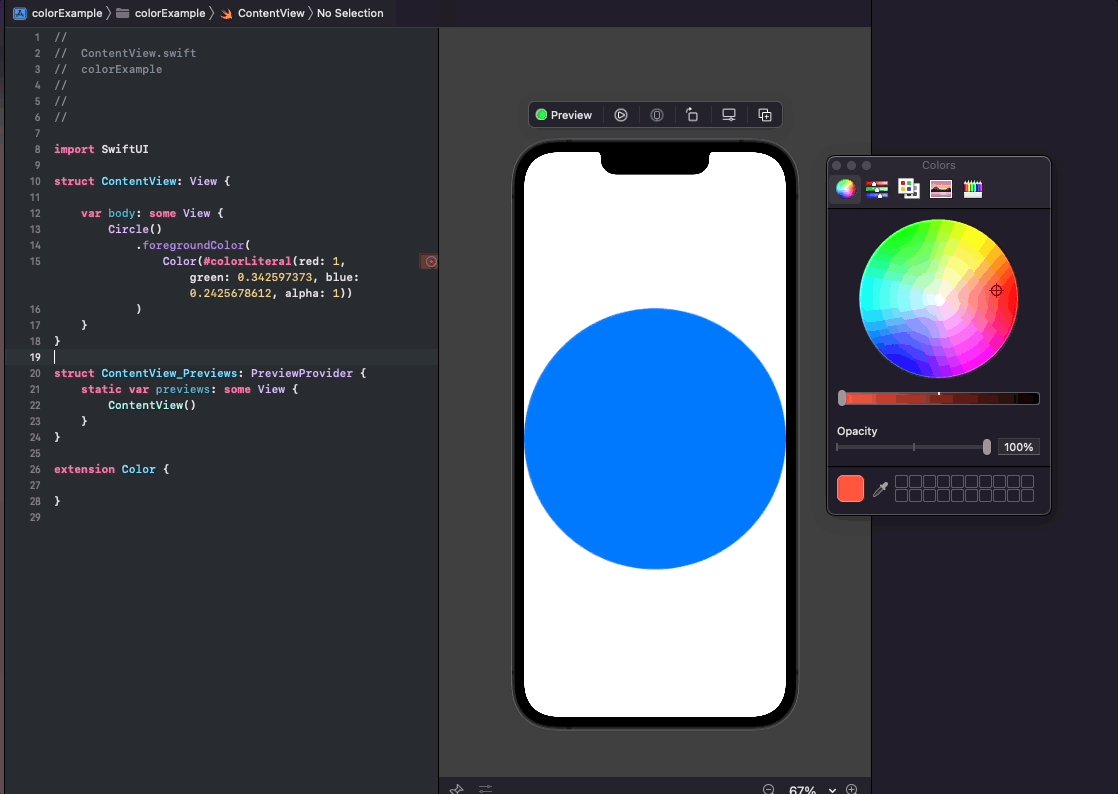
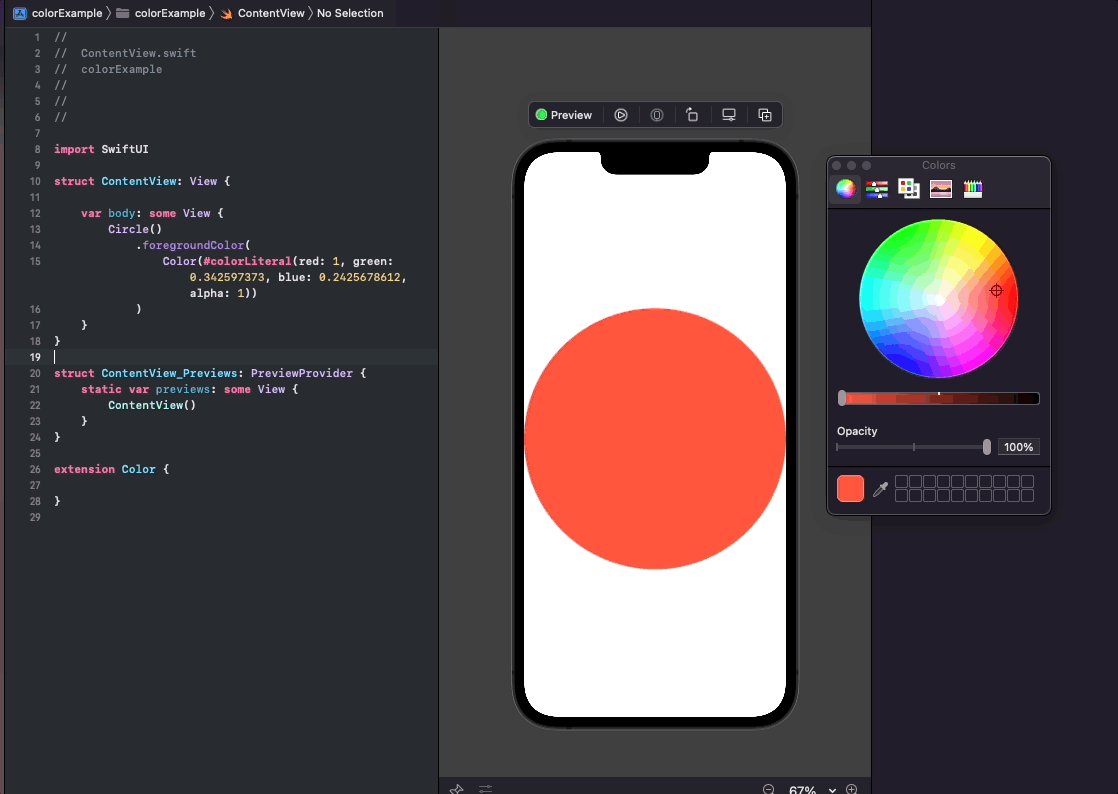
3. Edit - Format - Show Color 사용하기
메뉴 창에 Edit - Format - Show Color 을 따라 들어가면 컬러 선택 창이 나온다.

여기서 Color를 드래그 해서 Color() 에 넣어주면 된다.

드래그 하는 것이 귀찮기도 하고 뒤에 나올 asset 설정을 더 많이 사용한다.
4. Color Extension에 HexCode 추가
Color Extenstion에 hexCode를 입력으로 받는 Init을 추가해준다.

사진처럼 Color를 생성할 때 16진수를 인자로 받는다.
디자이너가 넘겨준 hex코드를 쉽게 사용할 수 있다.
출처
Use Hex color in SwiftUI
In UIKit we could use an Extension to set hex color to almost everything, like in this tutorial. But when I'm trying to do it in SwiftUI, it's not possible, it looks like the SwiftUI does not get the
stackoverflow.com
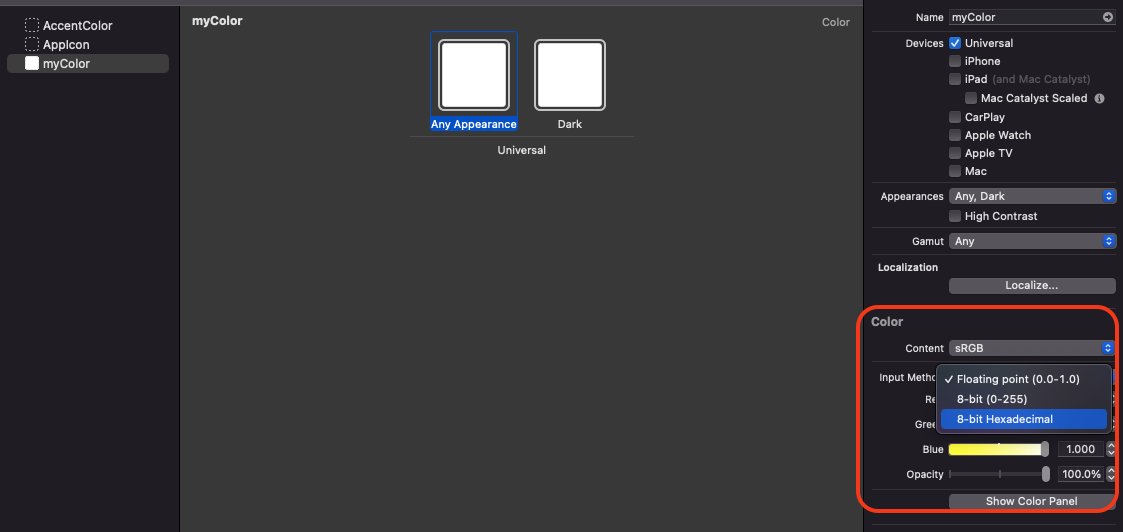
5. Assets에 추가하기
UIKit 부터 전통적으로 사용하는 방법이다. Assets 폴더에 Colorset을 새로 추가해준다.

myColor라는 이름으로 하나 만들어주었다.
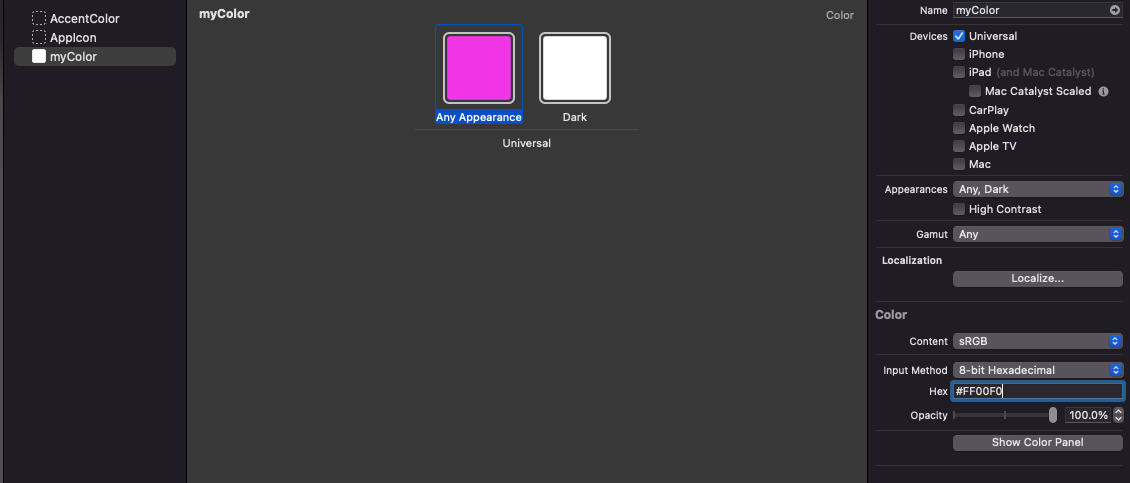
여기서 Inspector를 켜서 자주 사용하는 hex 코드로 바꿔준다.

위의 사진처럼 Hex에 hex코드를 입력해주면 된다.
참고로 입력을 다하고 엔터를 쳐줘야 업데이트가 된다.

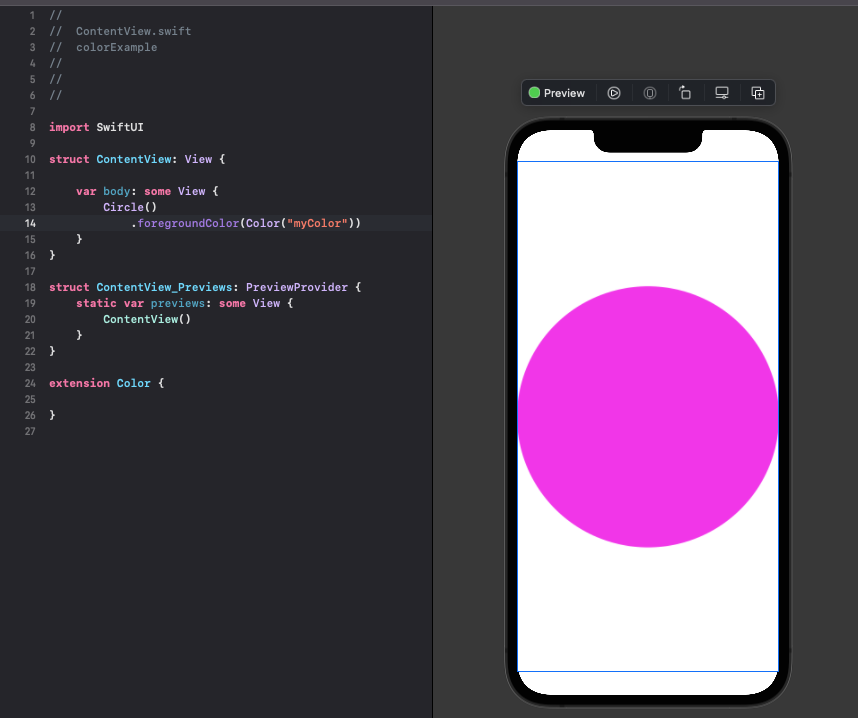
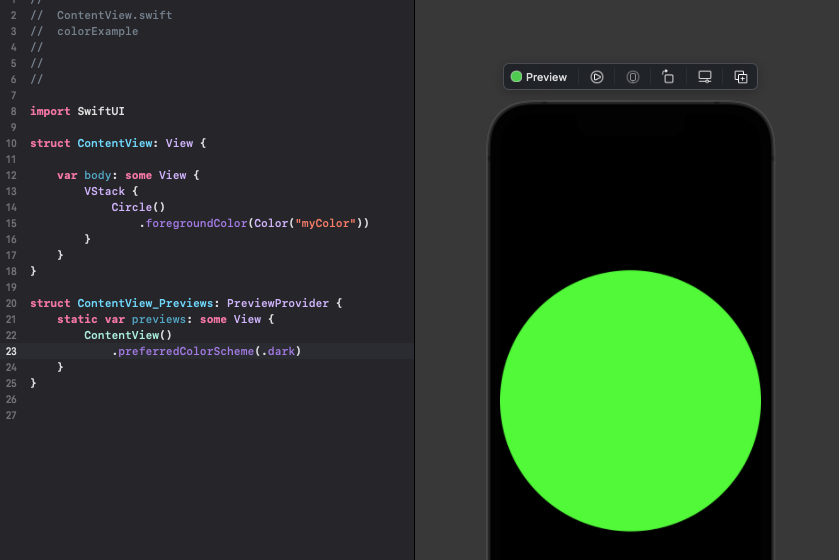
Color에서 String으로 컬러 이름을 호출하면 된다.
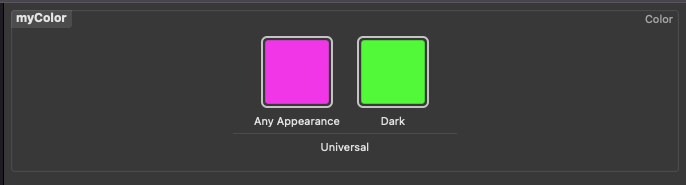
이 방법의 장점은 Dark 모드에 자동으로 대응해준다는 것이다.

사진처럼 Dark 모드에 해당하는 색을 설정해주면

따로 코드 수정이 없어도, 다크 모드가 되면 자동으로 대응해준다.
처음에 설정하는게 귀찮긴 하지만 색도 눈으로 확인할 수 있고 장점이 많은 방식이다.
6. Assets + Color Extension
5번 방법이 좋긴 하지만 자동완성이 안된다.
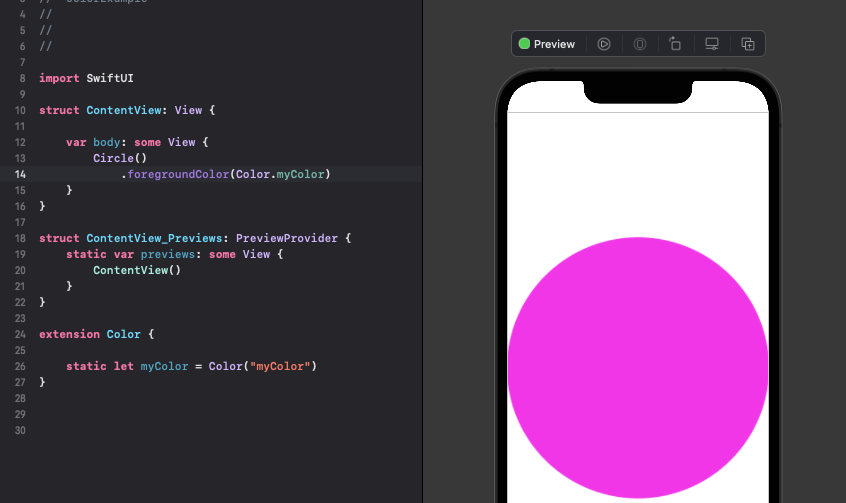
조금 더 편하게 사용하기 위해 Color Extension에 등록해준다.

static 변수로 선언을 해주면 Color.설정한컬러로 사용이 가능하다.

이것도 Color 생략이 가능하다.
7. Assets + Color Extension + struct
6번 방식을 가장 많이 사용했었는데 프로젝트를 진행하면서 고민이 생겼다.
프로젝트에서 사용하는 gray랑 애플에서 기본적으로 제공하는 gray랑 이름이 겹쳤다.
이름은 같은데 색깔이 조금씩 달랐다.
Color extension에 gray를 새로 선언하면 뒤집어 씌여진다.

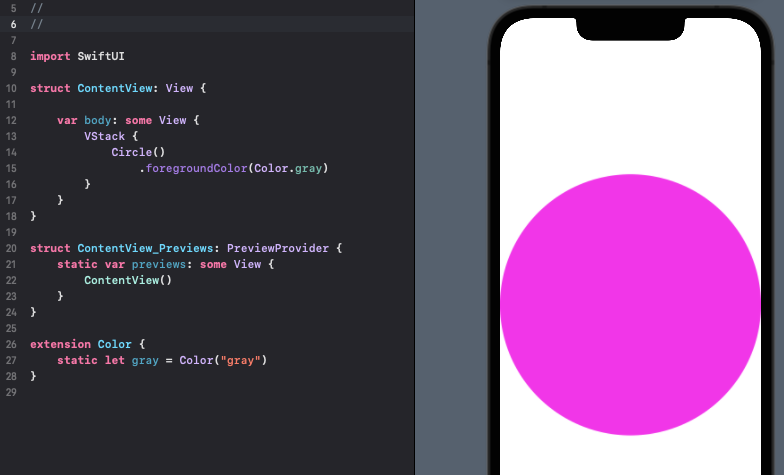
설명을 위해 기존의 myColor 이름을 gray로 바꿨다.

Color.gray를 사용하면 사진처럼 내가 설정한 gray가 나온다.
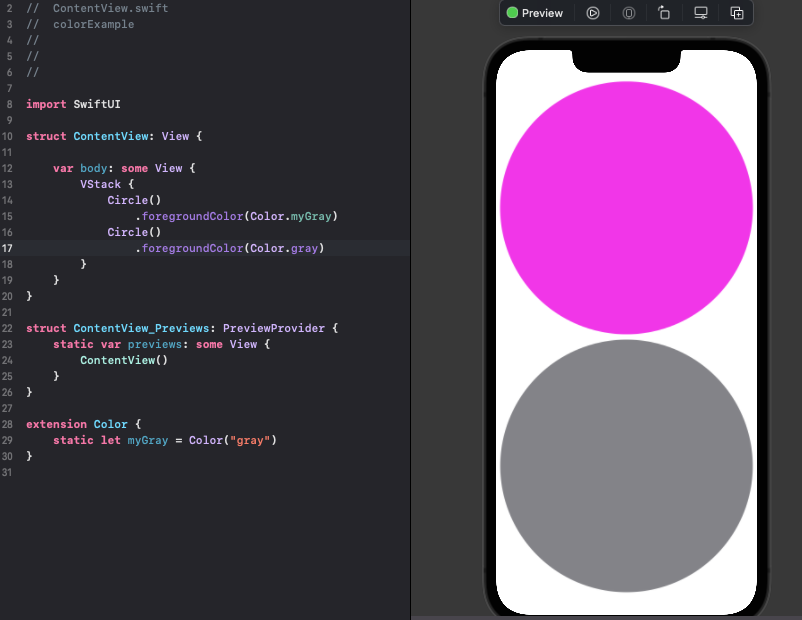
내가 설정한 gray도 사용하고 싶고 애플에서 제공하고 싶은 gray도 사용하고 싶다.
그래서 gray 앞에 my를 붙여주었다.

구별은 할 수 있는데 my가 붙으니 깔끔하지가 않고 헷갈린다.
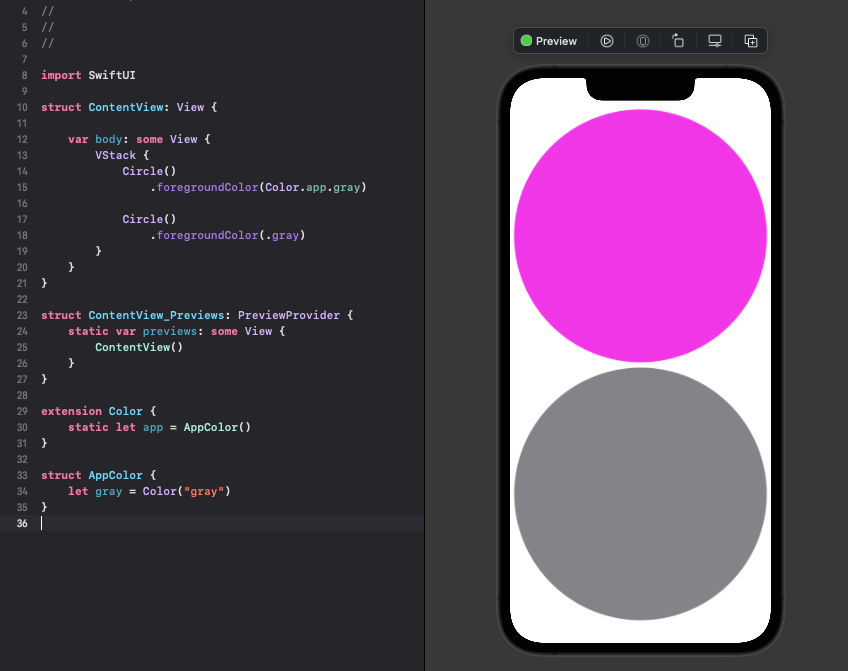
깔끔하게 사용하기 위해 AppColor라는 구조체를 선언해준다.

Assets에서 선언한 컬러를 구조체 안에 상수로 선언해준다.
그리고 Color Extension에 새로운 static let 프로퍼티를 만들어준다.
이렇게 선언하면 내가 설정한 컬러는 Color.app.컬러로 사용이 가능하다.

이것도 앞에 Color 생략이 가능하다.
정리
7가지를 정리해봤는데 개인적으로 가장 많이 사용하는 방법은 1번, 7번이다.
그냥 색 확인할 때 1번을 사용하고, 프로젝트할 때는 주로 7번을 사용한다.
끝!
'SwiftUI > SwiftUI 공부' 카테고리의 다른 글
| [SwiftUI] @Observable, @ObservationTracked, @ObservationIgnored 알아보기 (0) | 2023.10.16 |
|---|---|
| [SwiftUI] WKWebView 사용하기 (with 양방향 이벤트 전달) (1) | 2023.10.12 |
| SwiftUI Animation 안될 때 (feat. 생명주기) (0) | 2023.10.06 |
- Total
- Today
- Yesterday
- UX
- 날씨어플
- 부스트캠프7기
- ios
- vapor
- Swift 서버
- Combine
- Swift문법
- 필독서
- 책리뷰
- 개발
- 부스트캠프iOS
- 코딩테스트
- 부스트캠프
- 코딩
- TODO
- SwiftUI
- Swift 디자인 패턴
- 책
- Swift DocC
- todo앱
- Swift
- 디자인 패턴
- Swift공식문서
- 프로그래머스
- 애플
- 앱개발
- 코딩 테스트
- swiftUI 기초
- 책후기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
