티스토리 뷰

지난 글에서는 OpenWeather API 사용법에 대해 알아봤습니다
[SwiftUI] 날씨 어플 만들기 01 (OpenWeather API 사용하는 법 + CodingKey, URLSession)
날씨 어플 만들기 바로 시작하겠습니다 😄 날씨 어플을 만들려면 날씨 정보가 필요합니다! 전세계적으로 많이 쓰는 Open API 인 OpenWeatehr API를 사용해 날씨 정보를 받아 오겠습니다. Сurrent weather a
malchafrappuccino.tistory.com
이번 글에서는 날씨 어플의 View를 구성해주도록 하겠습니다
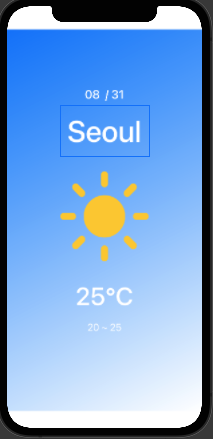
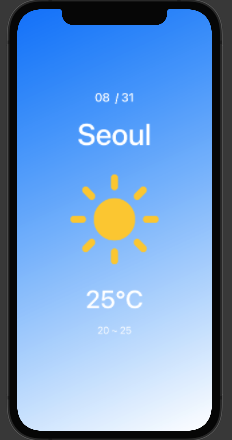
어플 디자인을 다시 한 번 살펴보겠습니다.

어플 디자인을 참고해 구현을 해보려는데 이모지를 써야하나, 아이콘을 직접 그려야하나 고민이 됩니다.
이럴 때 사용할 수 있는 프로그램이 있습니다! 😆
바로 apple 에서 지원해주는 SF Symbols 입니다 (외쳐 킹플, 갓플 !)

SF Symbols 은 San Francisco 약자로 애플 apple font를 위한 system font 입니다
무려 3100 개가 넘는 Symbol을 지원해 줍니다 !
Apple Developer
There’s never been a better time to develop for Apple platforms.
developer.apple.com
페이지에 들어가서 하단으로 내리면 Download 버튼이 있습니다.

Catalina 이후의 운영체제에서만 사용할 수 있습니다.
다운을 받고 실행을 해보시면 엄청나게 많은 Symbol들이 저를 반겨줍니다

오 근데 흑백만 나오는 것 같은데...
1. 프로그램 상단에 Search 옆에 버튼을 눌러주시고
2. 2번째 붓 아이콘을 누른뒤
3. Rendering을 MultiColor로 바꿔주면
알록달록한 색을 볼 수 있습니다


사용하고 싶은 아이콘의 이름을 Image 의 systemName에 String 형식으로 넣어주면 됩니다
Image(systemName : "sun.max.fill")
그렇게 SFSymbols를 사용해 디자인과 비슷하게 만들었습니다.

View 코드
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack {
LinearGradient(gradient: Gradient(colors: [.blue, .white]), startPoint: .topLeading, endPoint: .bottomTrailing)
.edgesIgnoringSafeArea(.all)
VStack(){
Spacer()
Text("08 / 31")
.font(.system(size: 24, weight: .medium))
.foregroundColor(.white)
Text("Seoul")
.font(.system(size: 60, weight: .medium))
.foregroundColor(.white)
.padding()
VStack(spacing: 20) {
Image(systemName: "sun.max.fill")
.renderingMode(.original)
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 180, height: 180)
.padding(20)
Text("25°C")
.font(.system(size: 50, weight: .medium))
.foregroundColor(.white)
Text("20 ~ 25")
.font(.system(size: 20))
.foregroundColor(.white)
.padding(.bottom, 40)
}
Spacer()
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
코드 한 줄 한 줄 살펴보기
우선은 배경화면 설정을 위해 ZStack 으로 감싸주겠습니다
LinearGradient(gradient: Gradient(colors: [.blue, .white]), startPoint: .topLeading, endPoint: .bottomTrailing)
.edgesIgnoringSafeArea(.all)바탕하면은 LinearGradient를 사용하여 Gradient를 주겠습니다. 색깔은 1개부터 가능하고 startPoint와 endPoint 사이에 색깔들이 gradient 하게 들어갑니다

colors [ ] 배열에 들어온 순서대로 startpoint에서 endpoint로 향합니다 blue white 순서로 넣어주었으면 위 그림과 같이 gradient가 적용이 됩니다
.edgesIgnoringSafeArea(.all) 는 safeArea까지 배경색이 들어가도록 해줍니다


Image(systemName: "sun.max.fill")
.renderingMode(.original)
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 180, height: 180)
.padding(20)Image 를 통해 SFSymbols 를 불러옵니다
renderingMode는 불러오는 방식을 선택하는데 .original로 선택해야 알록달록한 색깔이 나옵니다. default로는 흑백 symbol이 넘어옵니다

aspectRatio 로는 보통 fit 과 fill을 많이 씁니다.
fit 은 크기에 맞게 이미지를 줄이고 fill은 크기에 맞게 이미지를 잘라서 보여줍니다
그림으로 보면 바로 이해가 가능합니다


좀 더 확실하게 이해하기 위해 Figma를 사용하겠습니다

안개 아이콘을 하늘색 Frame안에 넣고 싶습니다.
Fit 은 이미지의 비율을 줄여 Frame에 맞춰 이미지를 전부 보이게 합니다
Fill은 이미지의 크기를 그대로 넣어 Frame의 크기만큼만 이미지를 볼 수 있게 해줍니다
각각 상황에 따라 다르게 사용하지만 날씨 아이콘이 잘리는 걸 원치 않기 때문에 fit을 사용했습니다.
이렇게 해서 가장 View의 틀을 잡아주었습니다
이제 ViewModel 을 사용해 Model로 부터 데이터를 가져와 View에 보여주기만 하면 됩니다!
MVVM패턴에 구현하는데 있어 제가 들었던 말 중 가장 기억에 남는 것이
MVVM에서 View는 가장 멍청하게 만들어야 한다
코드를 멍청하게 짜라는 것이 아니라 최대한 Logic이 들어가지 않고 보여줄 수 만 있게 만들라는 의미입니다.
그래야지 추후에 Logic을 수정할 때 View와 ViewModel을 들락날락 거리지 않을 수 있기 때문입니다.
다음 글에서는 이전 글에서 했던 API 받아오는 것을 어플에 맞게 조금 수정하고 모델을 구현하겠습니다
긴 글 읽어주셔서 감사합니다 😊
'SwiftUI > SwiftUI 앱 만들기' 카테고리의 다른 글
| [SwiftUI] 날씨 어플 만들기 04 (ViewModel 구성, Custom Color설정, Date & DateFormatter 사용하기 ) (0) | 2021.09.05 |
|---|---|
| [SwiftUI] 날씨 어플 만들기 03 (Model 만들기, @escaping) (0) | 2021.09.02 |
| [SwiftUI] 날씨 어플 만들기 01 (OpenWeather API 사용하는 법 + CodingKey, URLSession) (0) | 2021.09.02 |
| [SwiftUI] 날씨 어플 만들기 00 (개요, MVVM 패턴으로 만들기) (0) | 2021.09.02 |
| [SwiftUI] 기본적인 Todo 앱 만들기 05 완성(onDelete, remove 로 삭제기능 구현) (0) | 2021.08.28 |
- Total
- Today
- Yesterday
- Swift
- Swift DocC
- UX
- 앱개발
- 프로그래머스
- 디자인 패턴
- 날씨어플
- Swift 서버
- Combine
- 책후기
- vapor
- 코딩 테스트
- TODO
- 코딩테스트
- ios
- Swift문법
- 필독서
- Swift공식문서
- swiftUI 기초
- Swift 디자인 패턴
- 책리뷰
- 부스트캠프7기
- 코딩
- 책
- 부스트캠프
- 개발
- 부스트캠프iOS
- 애플
- SwiftUI
- todo앱
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
